
使用方法:详见项目页面:common/demo/yutons_sug.html
<!--
Title:yutons_sug搜索框提示插件||输入框提示插件
Version:1.0
Auth:yutons
Date: 2018/10/4
Time: 14:07
-->
#@layoutT('搜索框提示插件||输入框提示插件')
#define main()
<!-- 导航条 -->
<div class="layui-col-xs12 layui-col-sm12 layui-col-md12">
<div class="layui-elem-quote yutons_nav">
<div>搜索框提示插件||输入框提示插件</div>
</div>
</div>
<!-- form表单 -->
<div class="layui-col-xs12 layui-col-sm12 layui-col-md12">
<form class="layui-form yutons-form-view">
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" id="userName" name="userName" lay-verify="required" autocomplete="off" placeholder="请输入姓名"
class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">工号</label>
<div class="layui-input-block">
<input type="text" id="userCode" name="userCode" lay-verify="required" autocomplete="off" placeholder="请输入工号"
class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">部门</label>
<div class="layui-input-block">
<input type="text" id="deptName" name="deptName" lay-verify="required" autocomplete="off" placeholder="请输入部门"
class="layui-input" />
</div>
</div>
</form>
</div>
#end
#define js()
<script type="text/javascript">
//引入自定义插件
layui.extend({
yutons_sug: '#(path)/static/libs/layui_extends/yutons_sug',
}).use(['yutons_sug'], function() {
//创建yutons_sug搜索框提示插件||输入框提示插件实例
var yutons_sug = layui.yutons_sug;
sessionStorage.setItem("url", "#(path)/static/libs/layui_extends/json/yutons_sug.json");
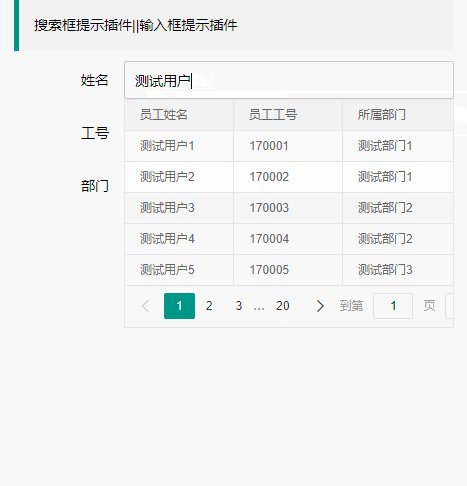
//初始化姓名输入提示框
yutons_sug.render({
id: "userName", //设置容器唯一id
height: "167",
cols: [
[{
field: 'userName',
title: '员工姓名'
}, {
field: 'userCode',
title: '员工工号'
}, {
field: 'deptName',
title: '所属部门'
}]
], //设置表头
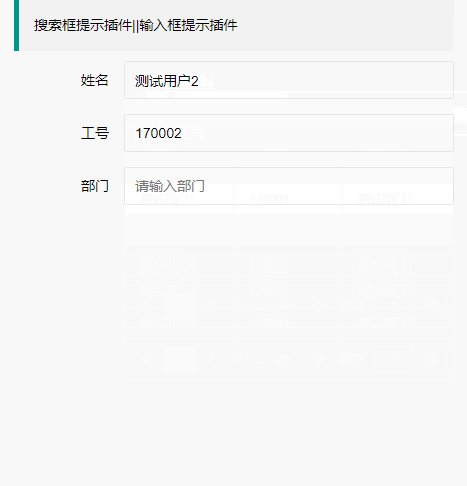
params: [
{
name: 'userName',
field: 'userName'
}, {
name: 'userCode',
field: 'userCode'
}, {
name: 'deptName',
field: 'deptName'
}],//设置字段映射,适用于输入一个字段,回显多个字段
type: 'sugTable', //设置输入框提示类型:sug-下拉框,sugTable-下拉表格
url: sessionStorage.getItem("url") + "?params=" //设置异步数据接口,url为必填项,params为字段名
});
//初始化工号输入提示框
yutons_sug.render({
id: "userCode", //设置容器唯一id
height: "167",
cols: [
[{
field: 'userName',
title: '员工姓名'
}, {
field: 'userCode',
title: '员工工号'
}, {
field: 'deptName',
title: '所属部门'
}]
], //设置表头
params: [
{
name: 'userName',
field: 'userName'
}, {
name: 'userCode',
field: 'userCode'
}, {
name: 'deptName',
field: 'deptName'
}],//设置字段映射,适用于输入一个字段,回显多个字段
type: 'sugTable', //设置输入框提示类型:sug-下拉框,sugTable-下拉表格
url: sessionStorage.getItem("url") + "?params=" //设置异步数据接口,url为必填项
});
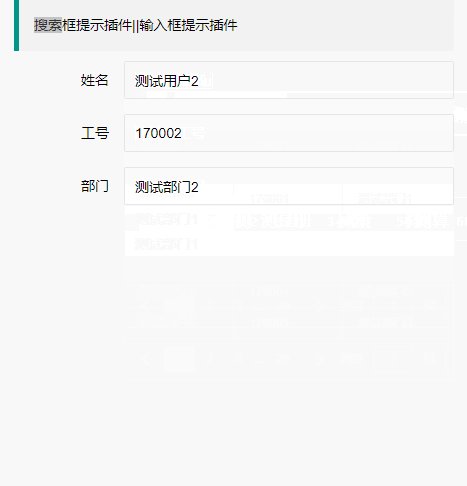
//初始化部门输入提示框
yutons_sug.render({
id: "deptName", //设置容器唯一id
type: 'sug', //设置输入框提示类型:sug-下拉框,sugTable-下拉表格
url: sessionStorage.getItem("url") + "?params=" //设置异步数据接口,url为必填项
});
});
</script>
#end体验地址: https://yutons.gitee.io/yutons-mods/templates/sug/yutons_sug.html