JFinal-layui-pro专业版
pro专业版和master开原版本的区别主要是前端界面的不同,在原有的基础上修改css,调整首页布局,优化部分功能,打造一款美观、好用、专业的后台管理系统
JFinal-layui-pro下载地址:https://gitee.com/QinHaiSenLin/Jfinal-layui/tree/pro/
专业版在线演示系统:JFinal-layui极速开发企业应用系统 账号:admin/123456
前端代码示例:
1、列表首页代码模板优化,通过代码器一键生成,也便于个性化扩展,快速控制列表工具栏按钮的显示隐藏:
#@layoutT('停车信息')
#define main()
<div class="container-wrap">
#@formStart()
#@queryStart('关键词查询')
<input type="search" name="keyword" autocomplete="off" class="layui-input" placeholder="搜索关键词" style="padding-left:20px"/>
<i class="layui-icon layui-icon-search" style="position: absolute;top:7px;left:2px"></i>
#@queryEnd()
#@formEnd()
#@table()
</div>
#end
<!-- 自定义表头按钮 -->
#define button()
<button class="layui-btn layui-btn-normal layui-btn-sm" lay-event="update">
<i class="layui-icon"></i> 编辑
</button>
#end
<!-- 自定义表格行按钮 -->
#define buttonRow()
<a class="layui-btn layui-btn-xs" lay-event="detail">详情</a>
#end
#define js()
<!-- 分页表格 -->
<script>
function detailFunc(obj){
var data=obj.data;
var id=data.id;
var url="#(path)/portal/business/car/detail?id="+id;
openDialog("停车信息详情",url,false,null,null);
}
gridArgs.title='停车信息';
gridArgs.dataId='carId';
gridArgs.deleteUrl='#(path)/portal/business/car/delete';
gridArgs.updateUrl='#(path)/portal/business/car/edit/';
gridArgs.addUrl='#(path)/portal/business/car/add';
gridArgs.gridDivId ='maingrid';
initGrid({id : 'maingrid'
,elem : '#maingrid'
,toolbar:'#table_toolbar'//开启头部工具栏,并为其绑定左侧模板
/*
,defaultToolbar:['filter', 'exports', 'print',{//自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title:'提示',layEvent: 'LAYTABLE_TIPS',icon: 'layui-icon-tips'
}]
*/
,cellMinWidth: 100
,cols : [ [
{title: '主键',field : 'carId',width : 35,checkbox : true},
{title:'序号',type:'numbers',width:35},
{title:'车牌号',field:'cardNo'},
{title:'进场时间',field:'inTime'},
{title:'出场时间',field:'outTime'},
{title:'进场拍照图片',field:'inPic'},
{title:'出场拍照图片',field:'outPic'},
{title:'停车费',field:'carFee'},
{title:'1:包月,2:临时停车',field:'financeType'},
{title:'0:未收费,1已收费,2:免费',field:'status'},
{title:'收费员',field:'userName'},
{title:'备注',field:'remark'},
{fixed:'right',width : 180,align : 'left',toolbar : '#bar_maingrid'}
] ]
,url:"#(path)/portal/business/car/list"
,searchForm : 'searchForm'
},{detail:detailFunc});//绑定自定义按钮事件
</script>
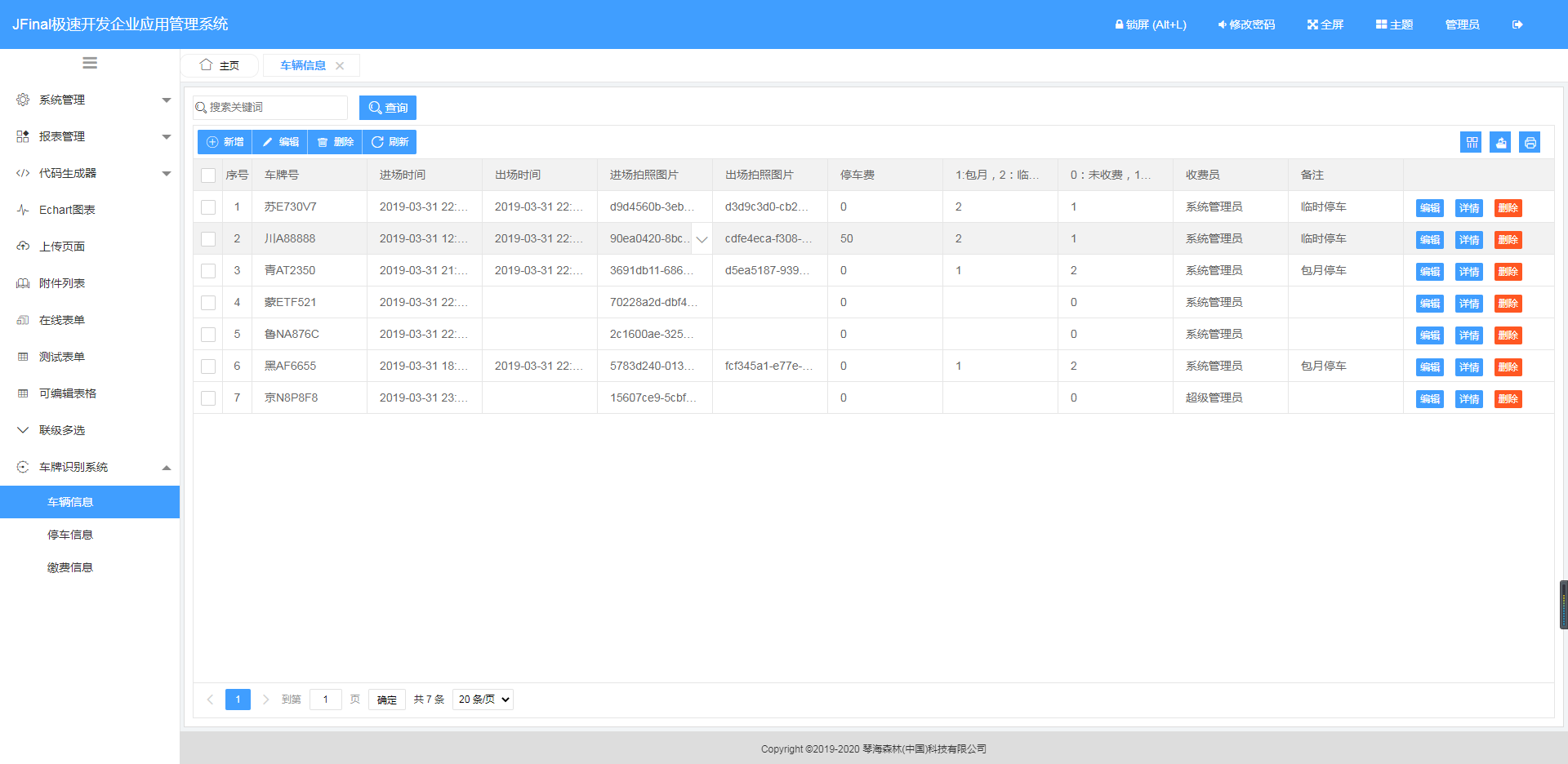
#end2、界面效果:

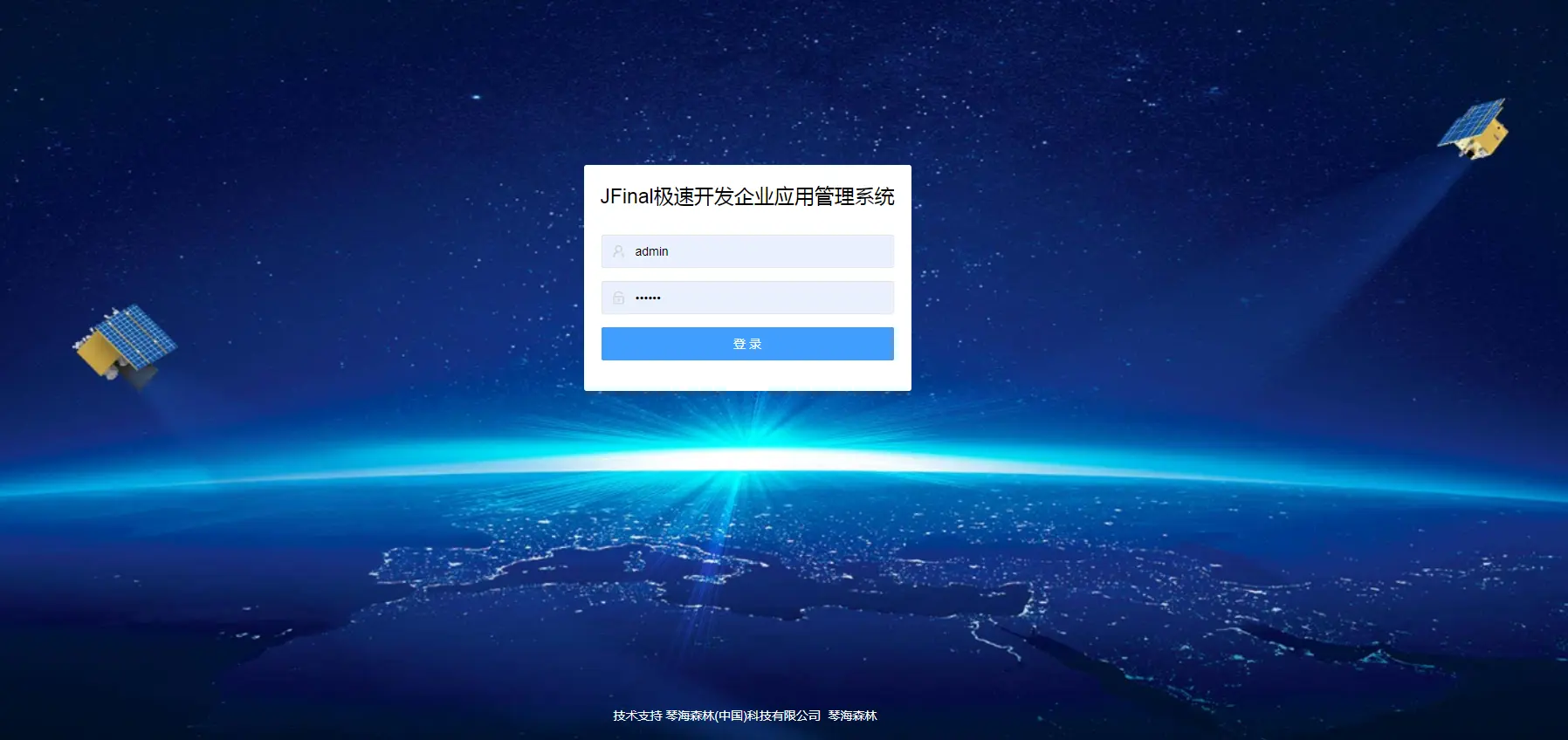
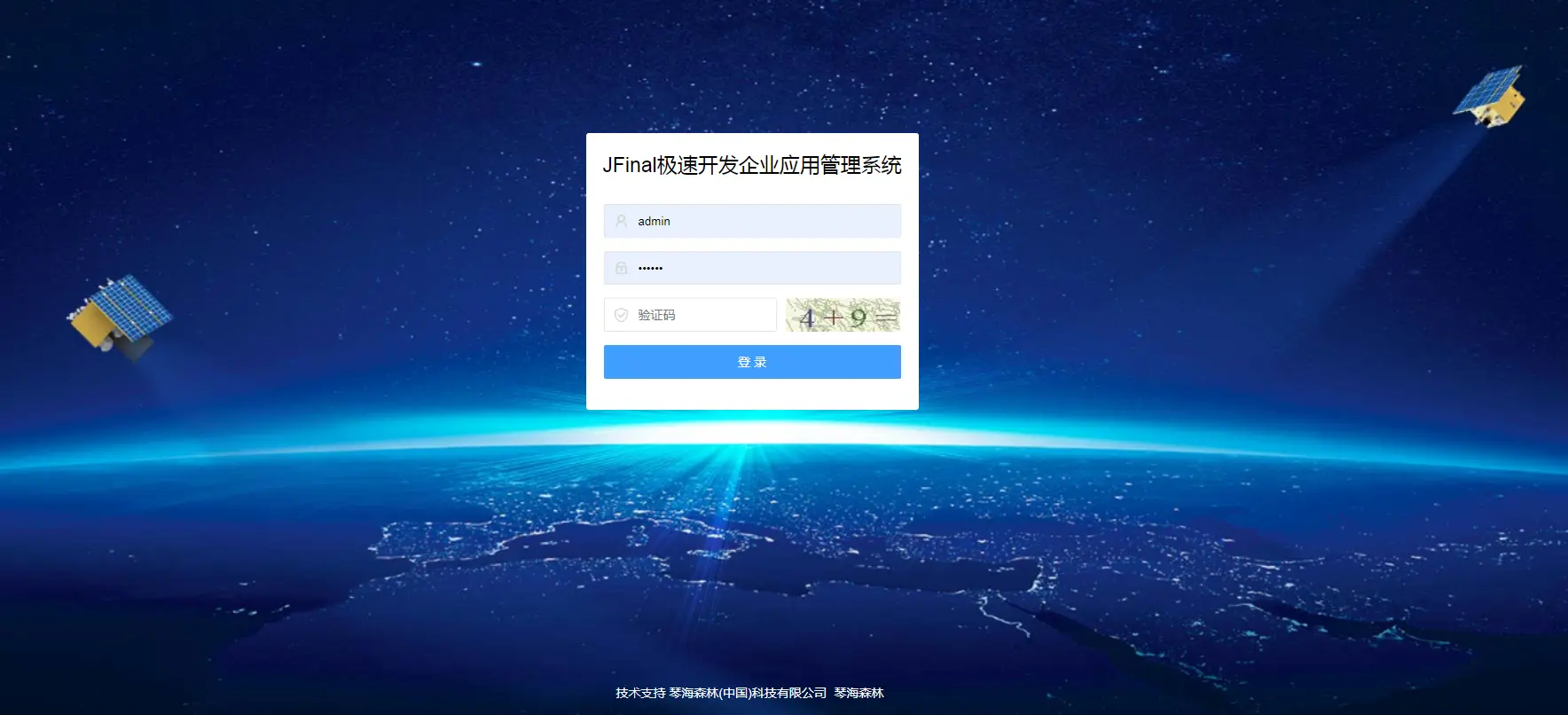
系统截图:
1、登录界面,第一次不显示验证码,输错一次密码,则需要验证码


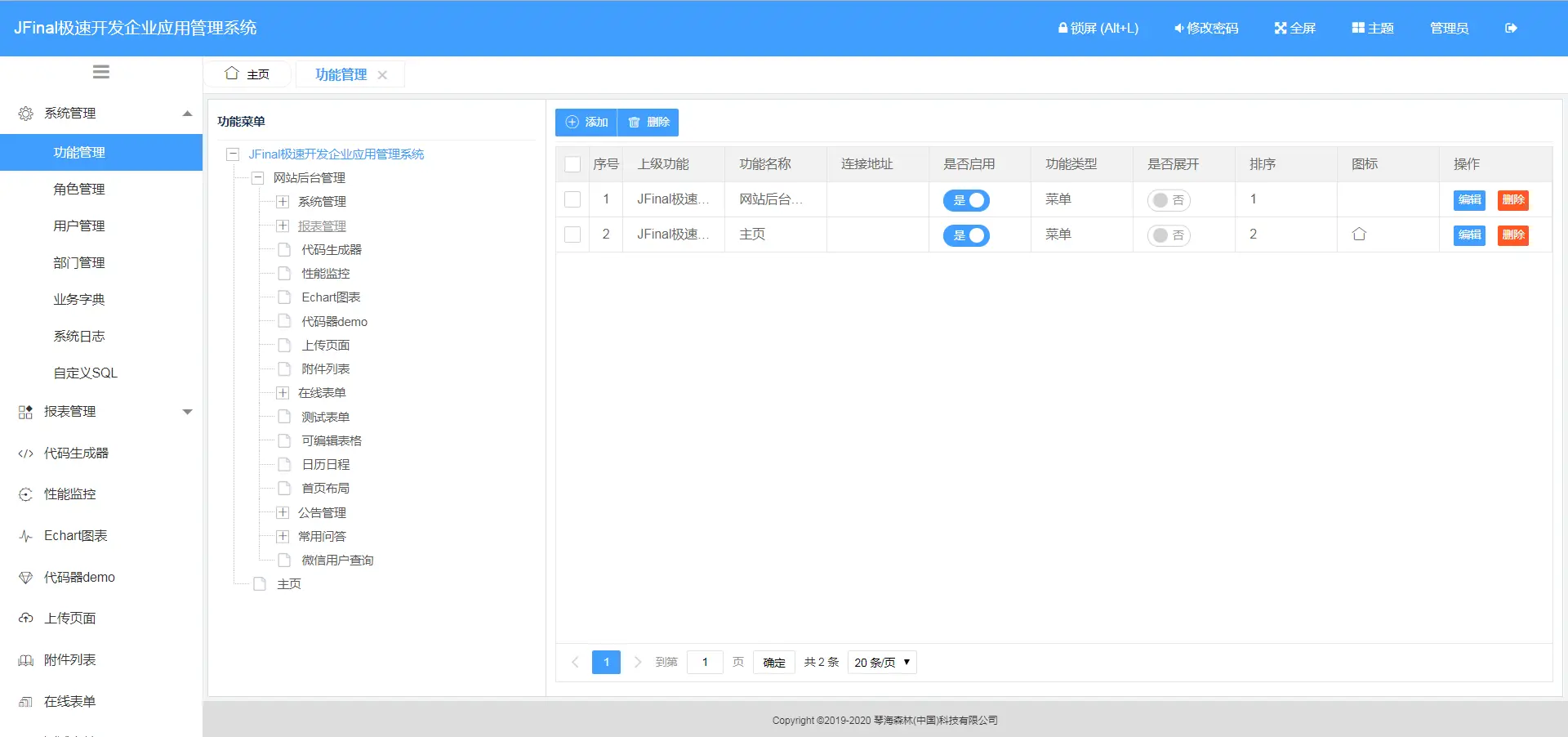
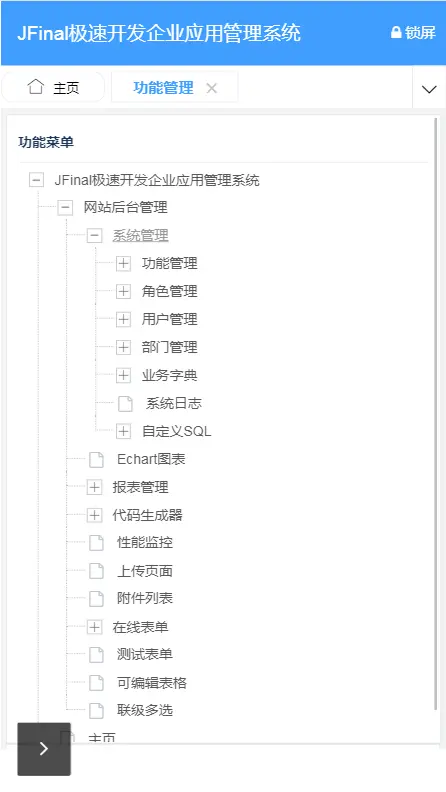
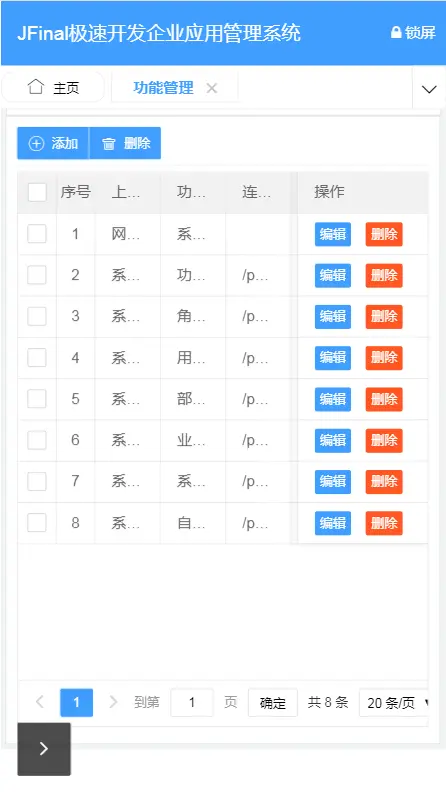
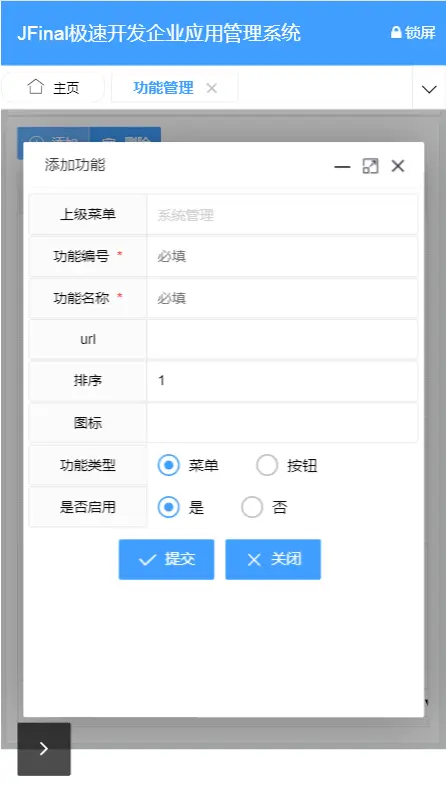
2、功能管理

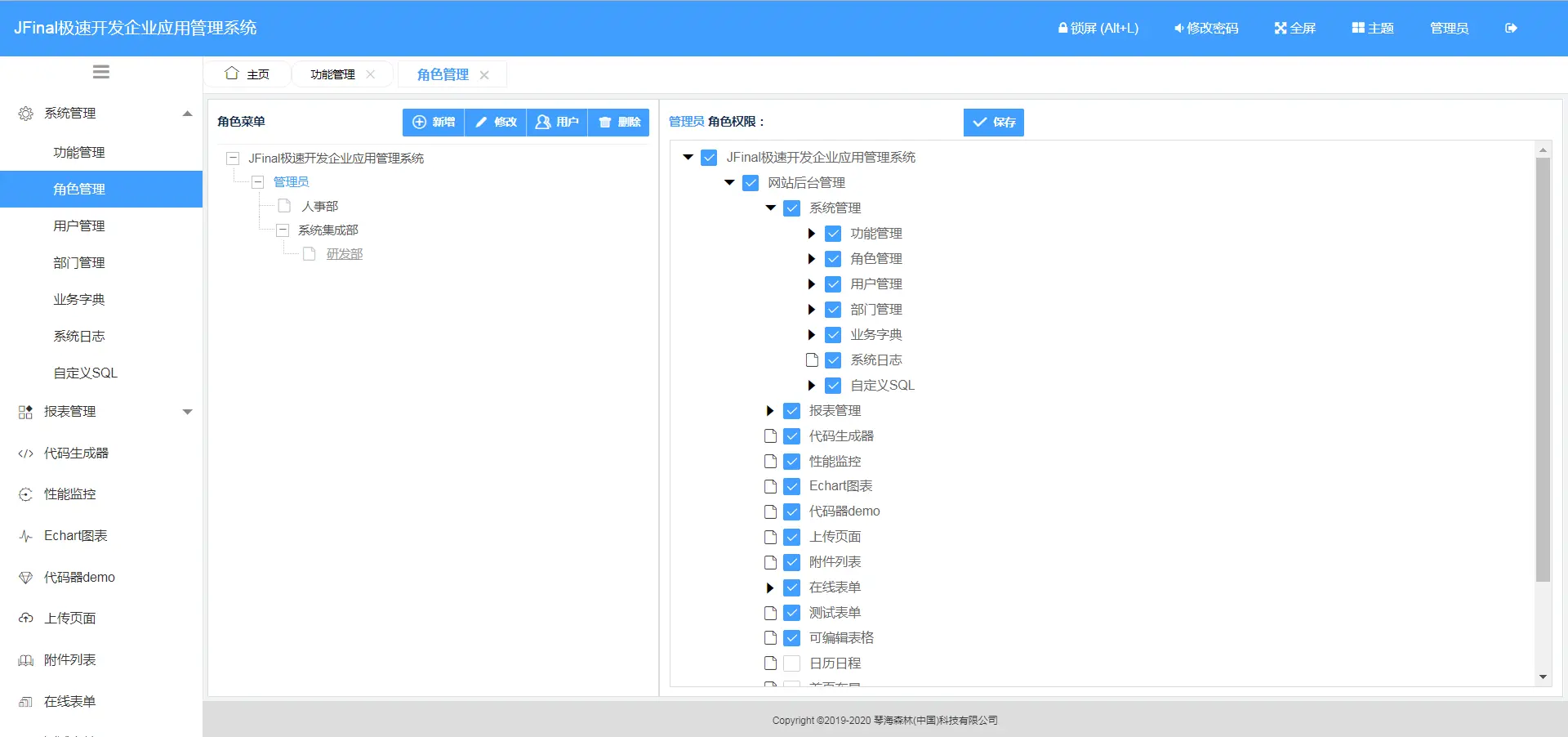
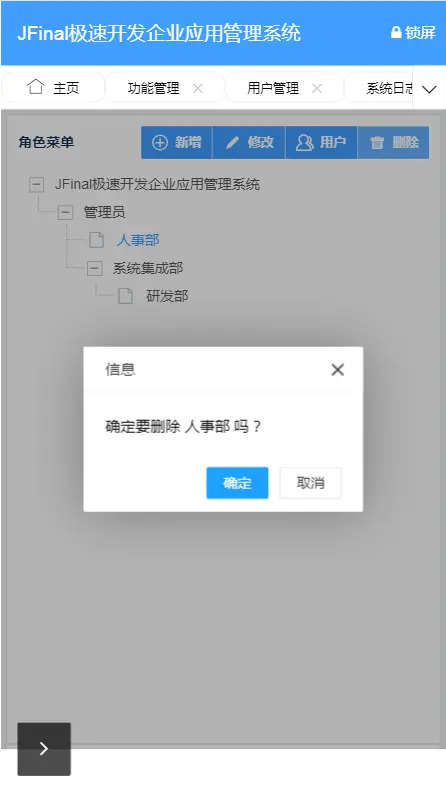
3、角色管理

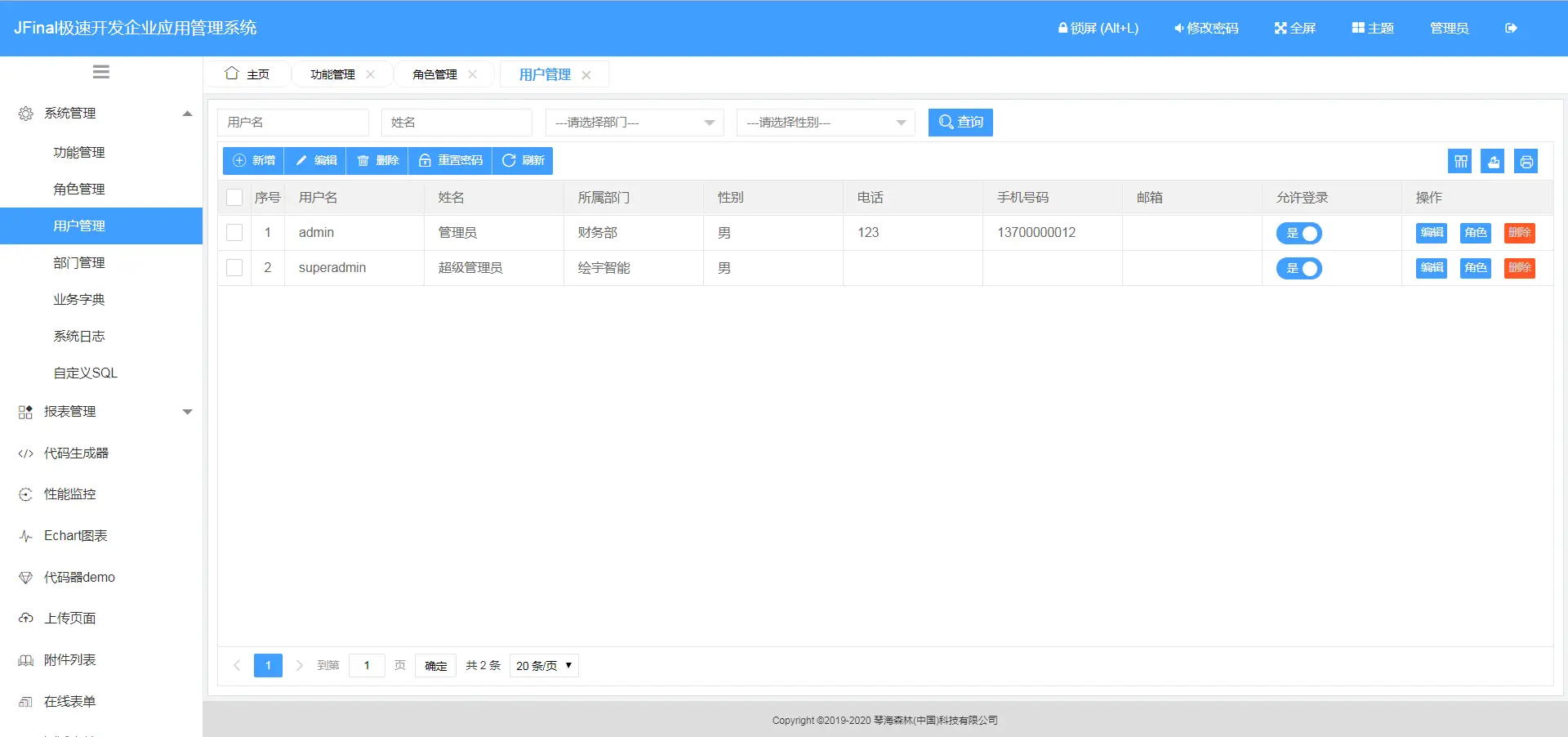
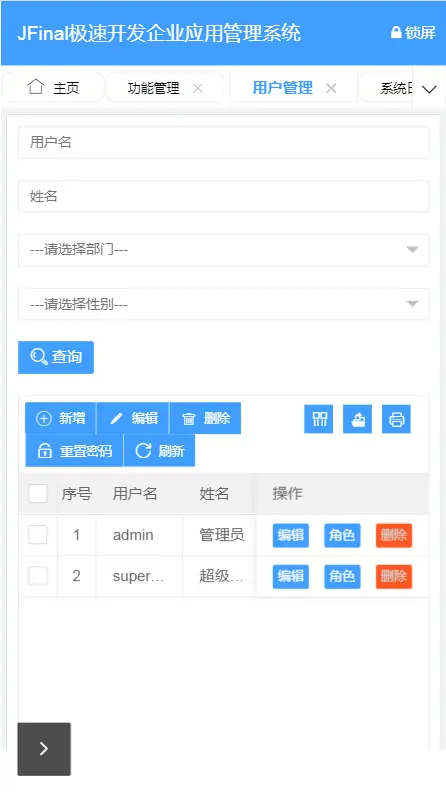
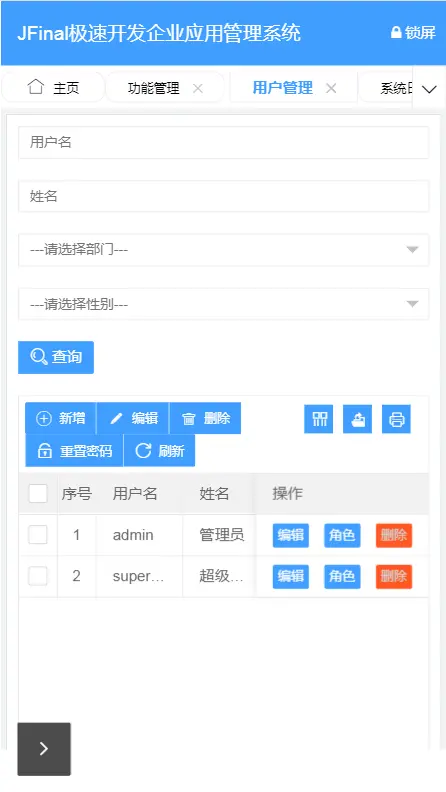
4、用户管理

5、部门管理

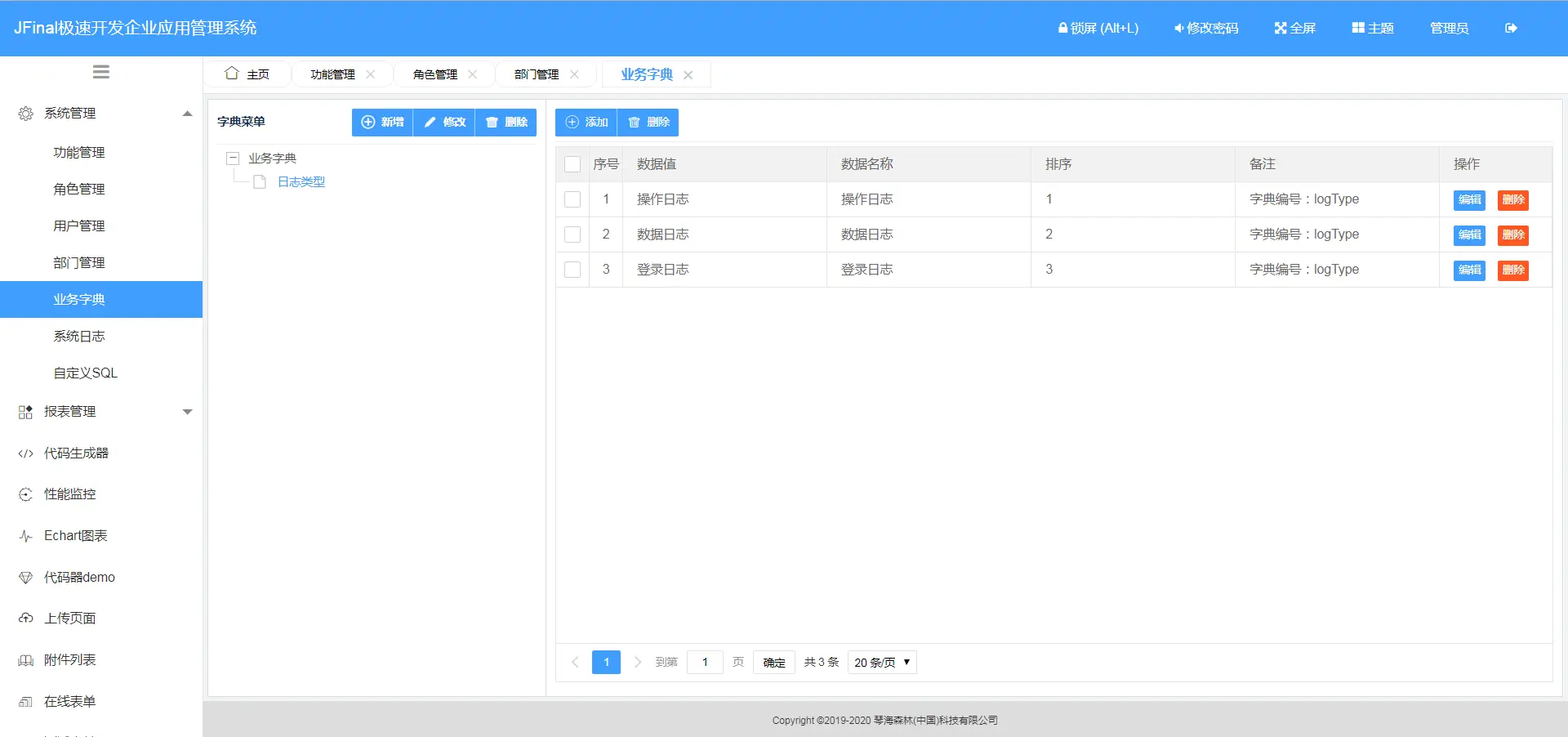
6、业务字典

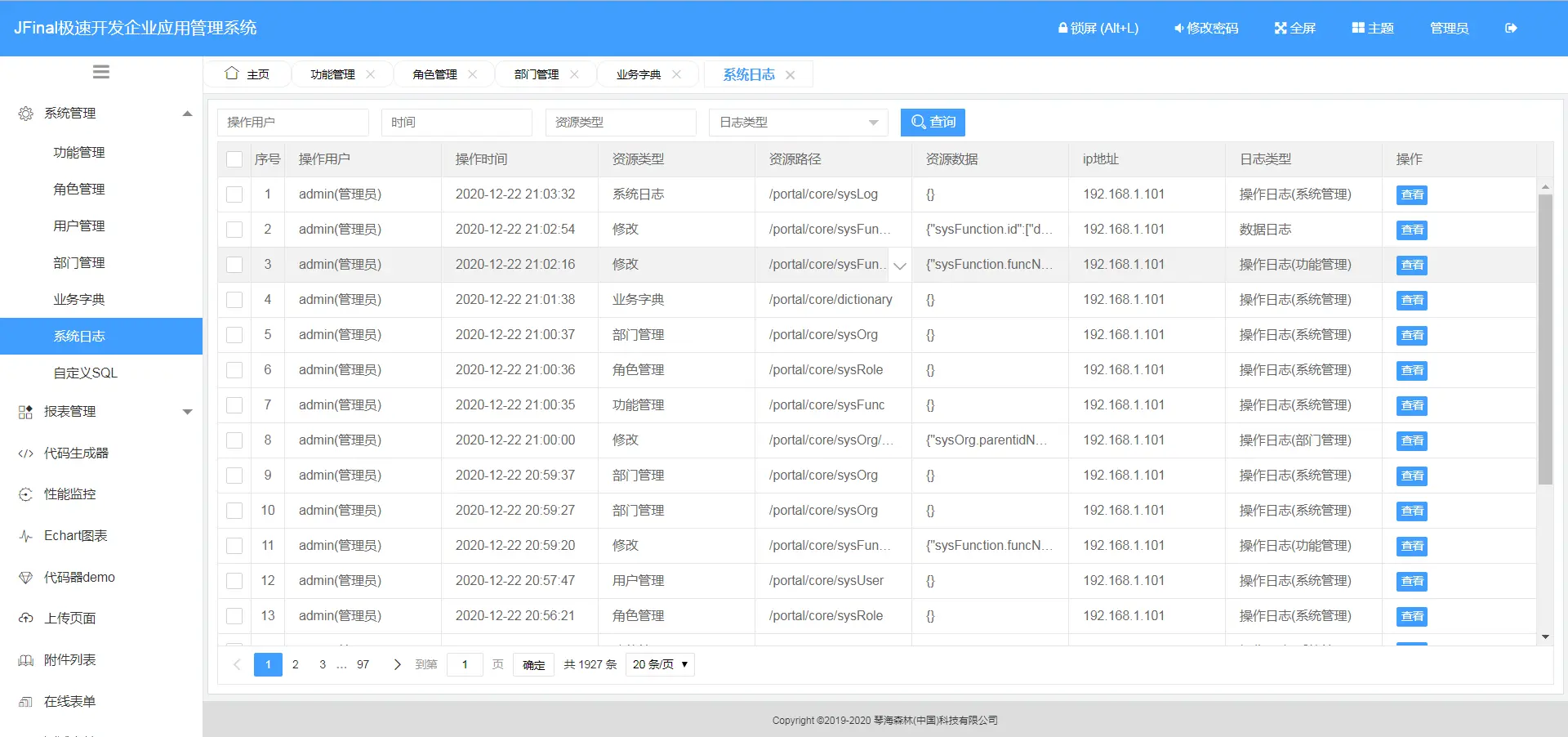
7、系统日志

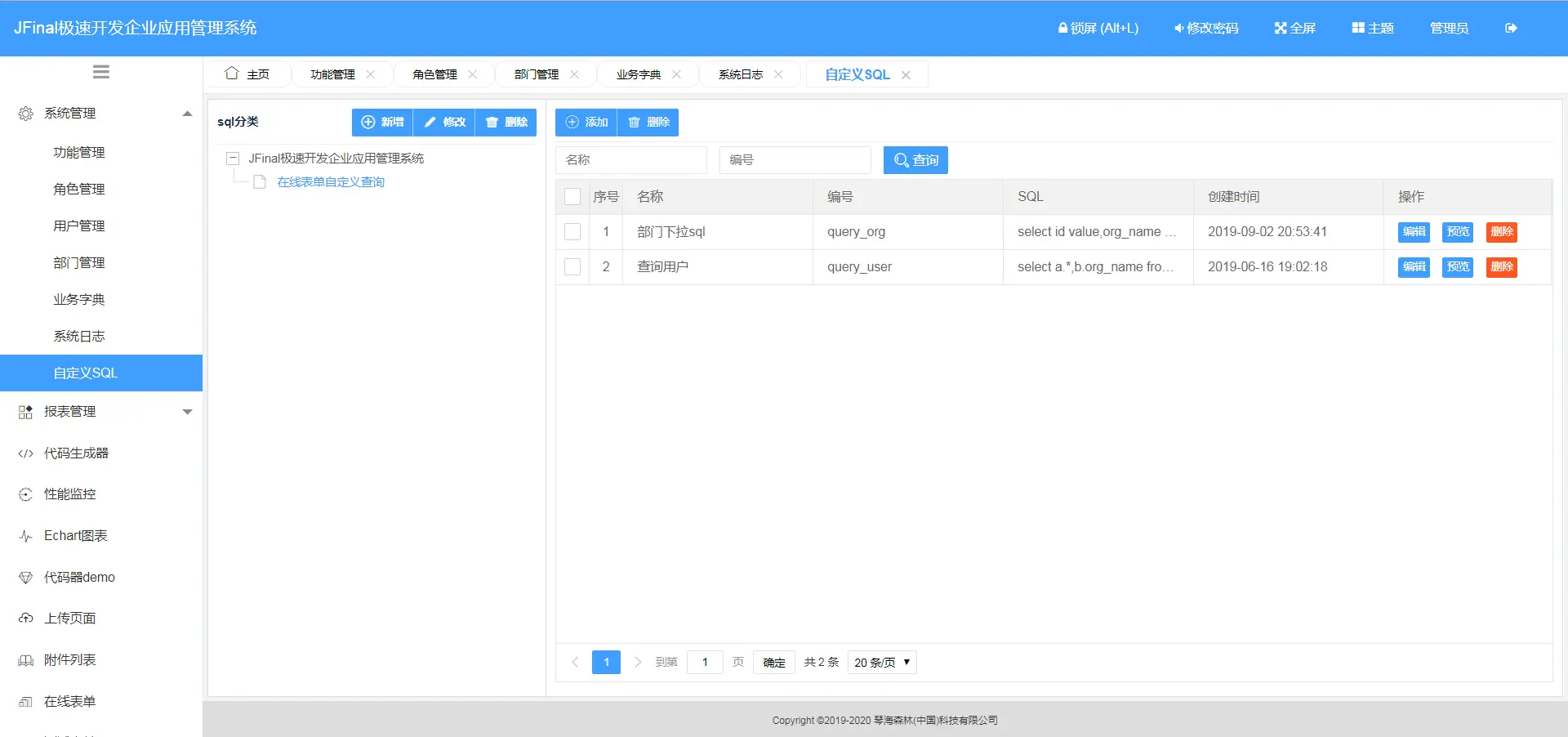
8、自定义sql

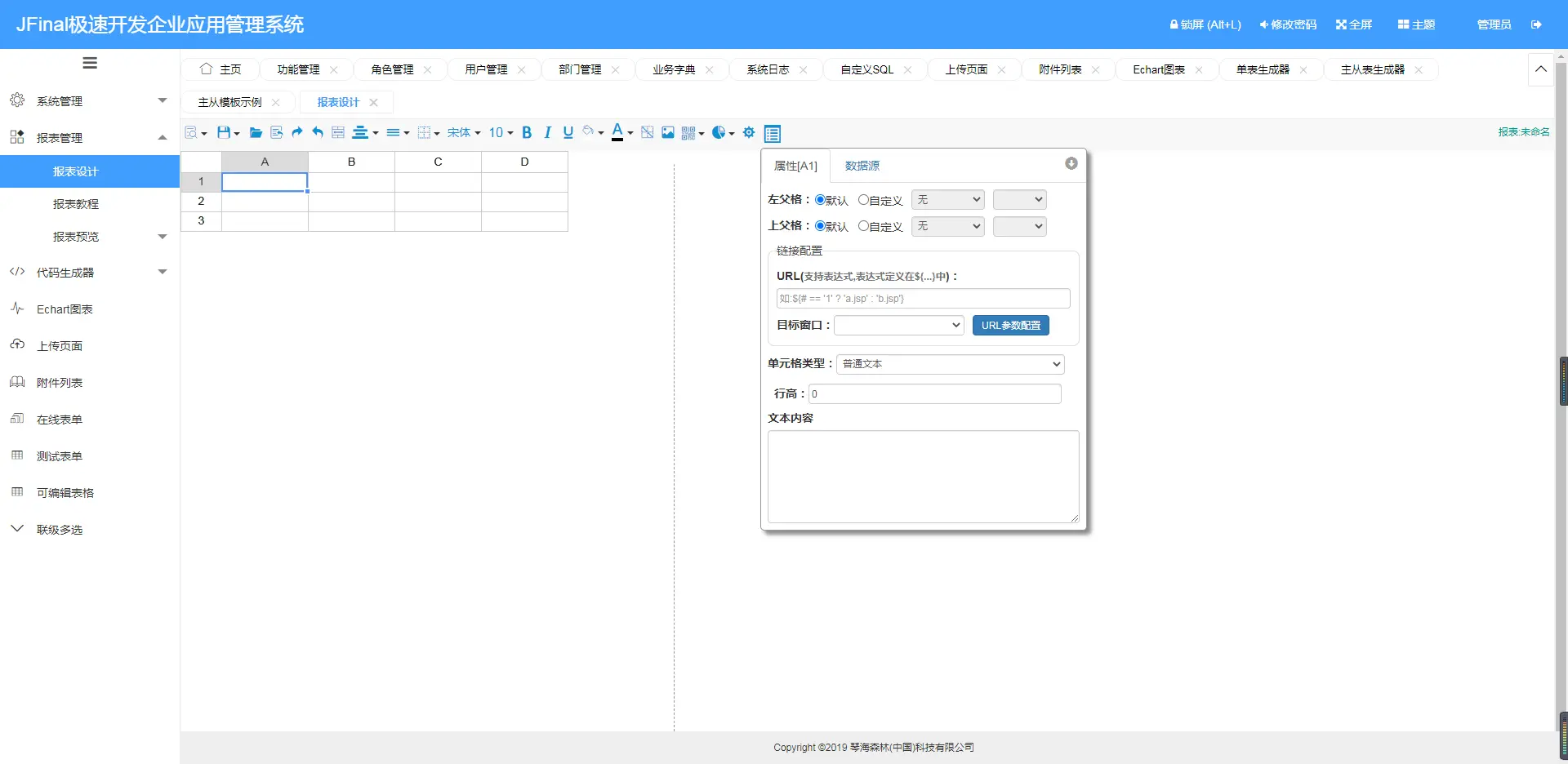
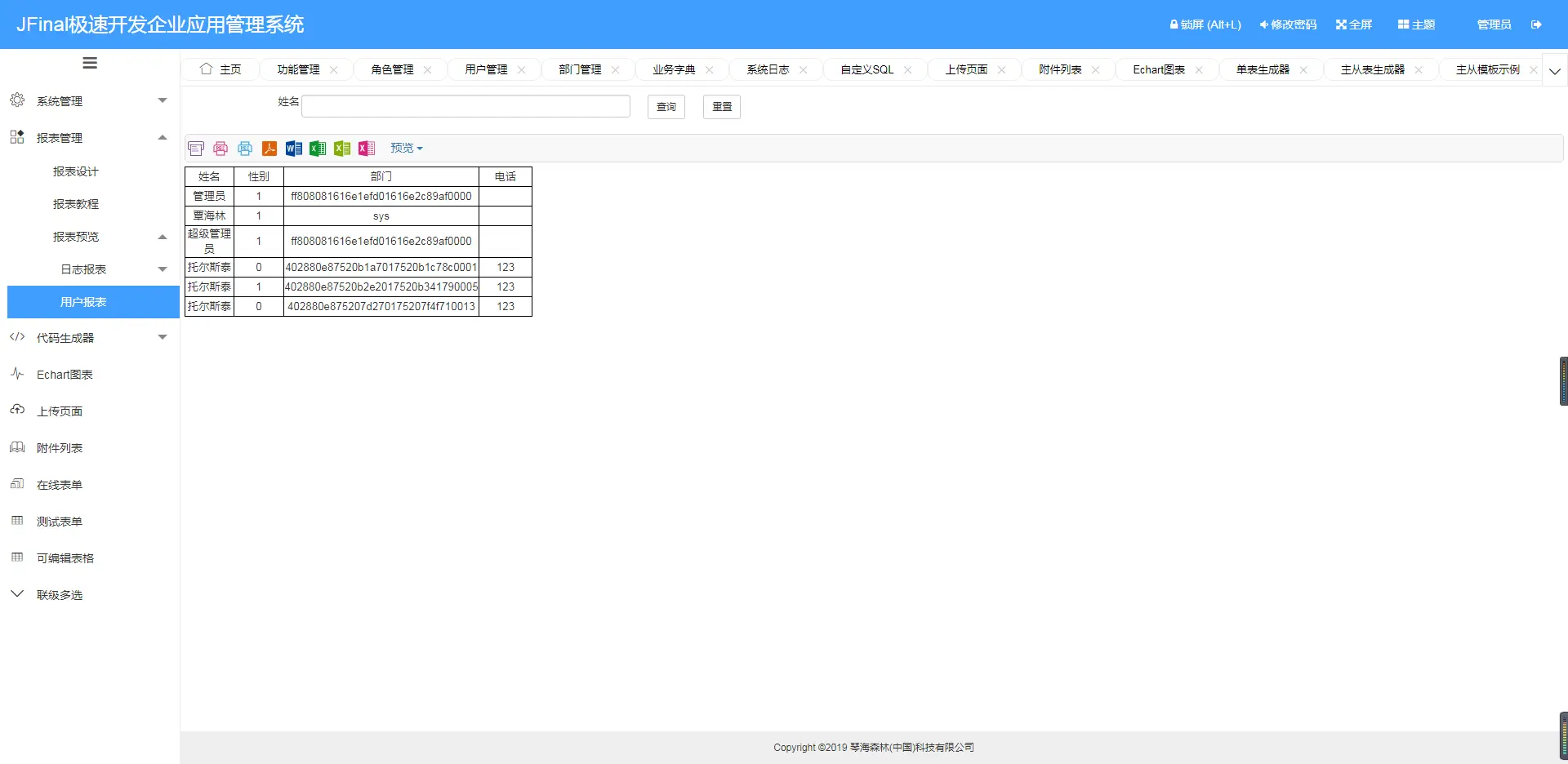
9、报表管理


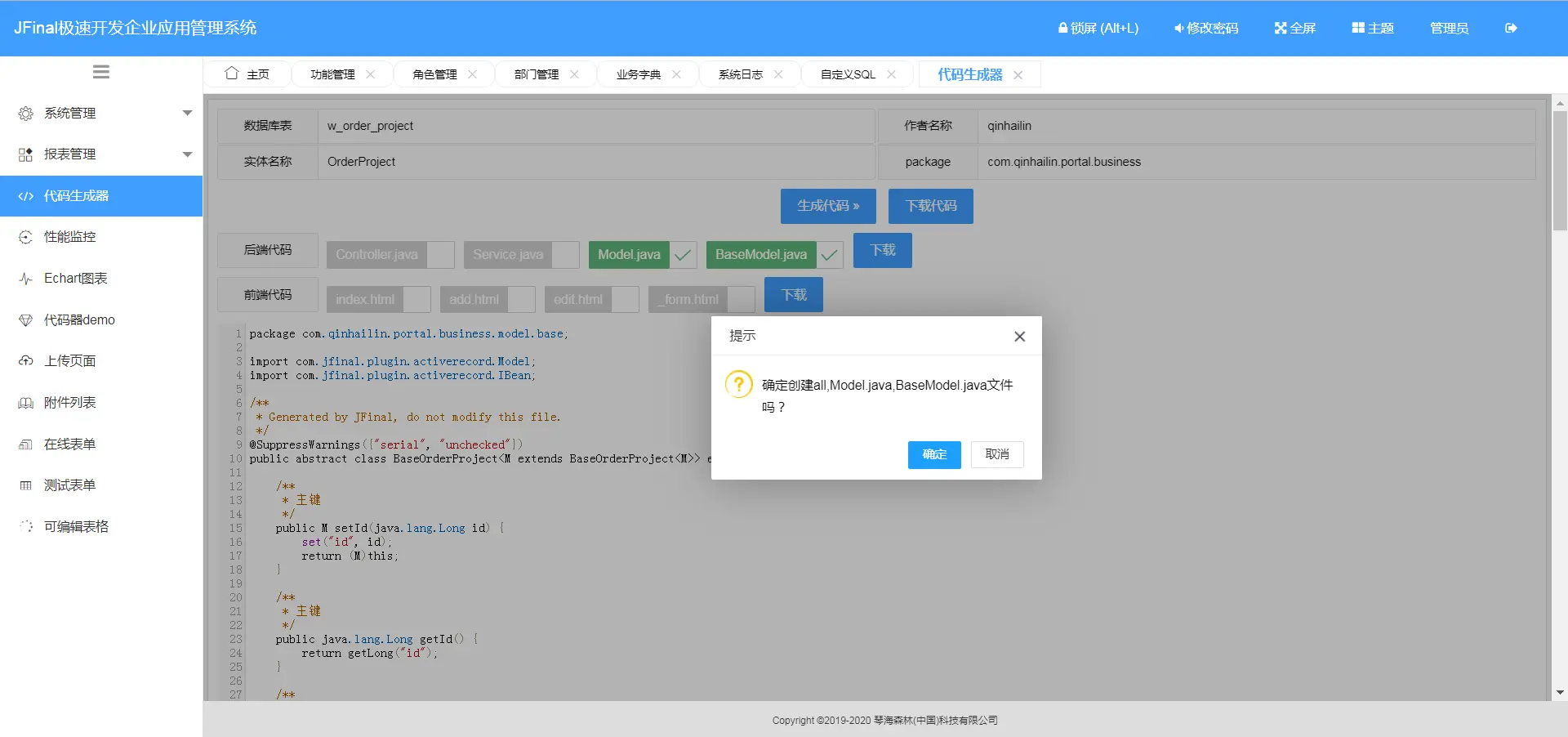
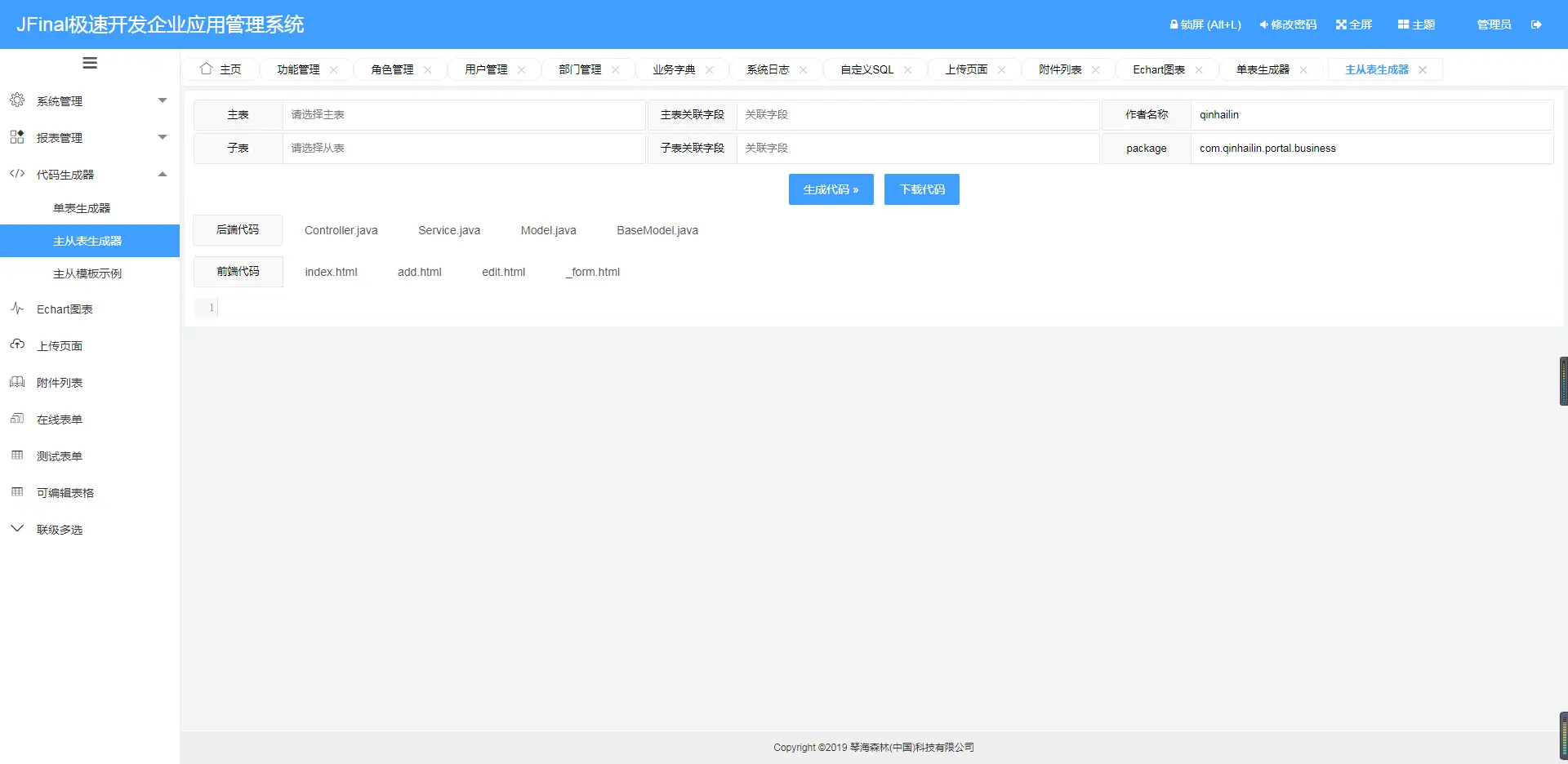
10、代码生成器



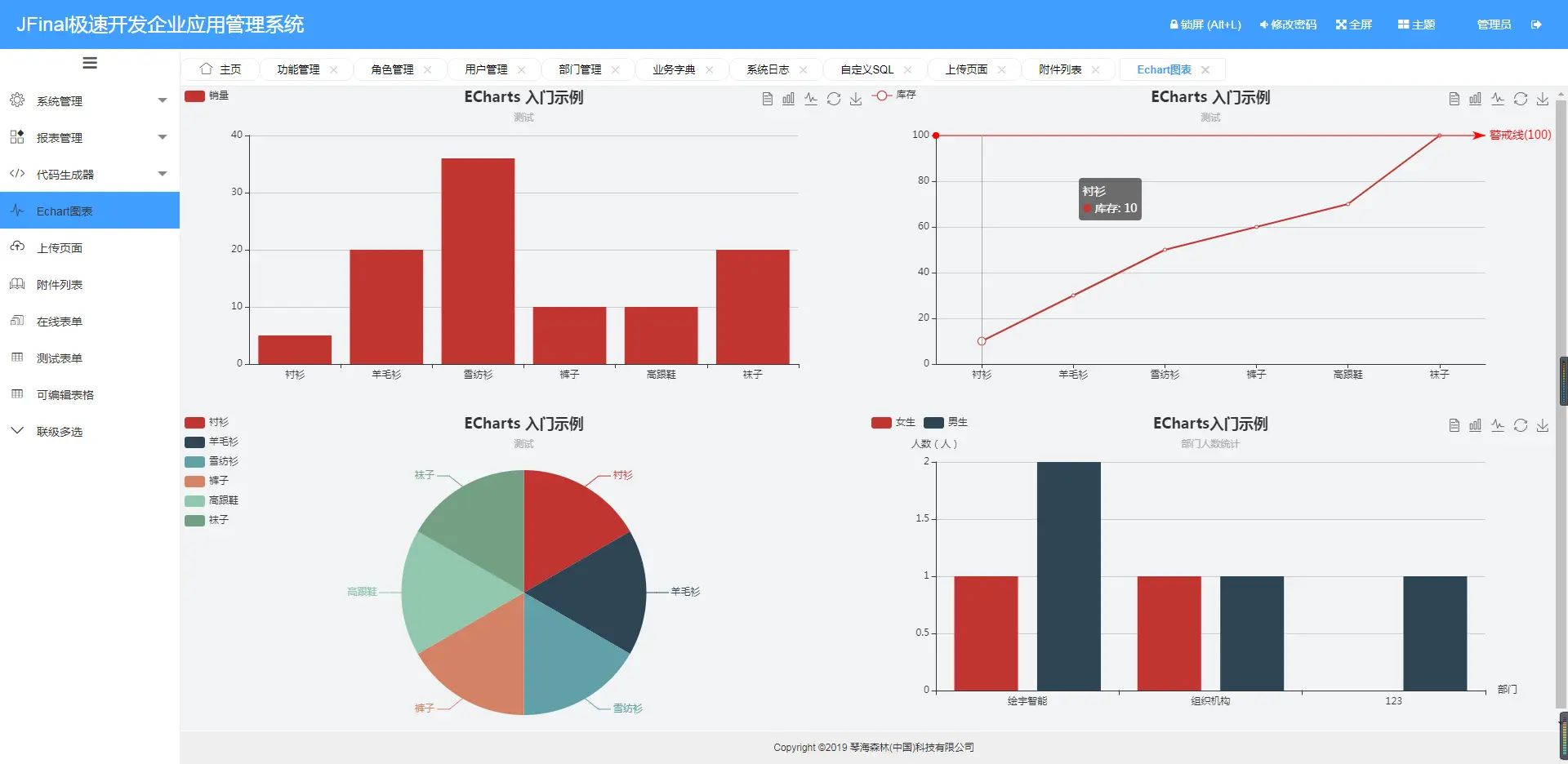
11、图表统计

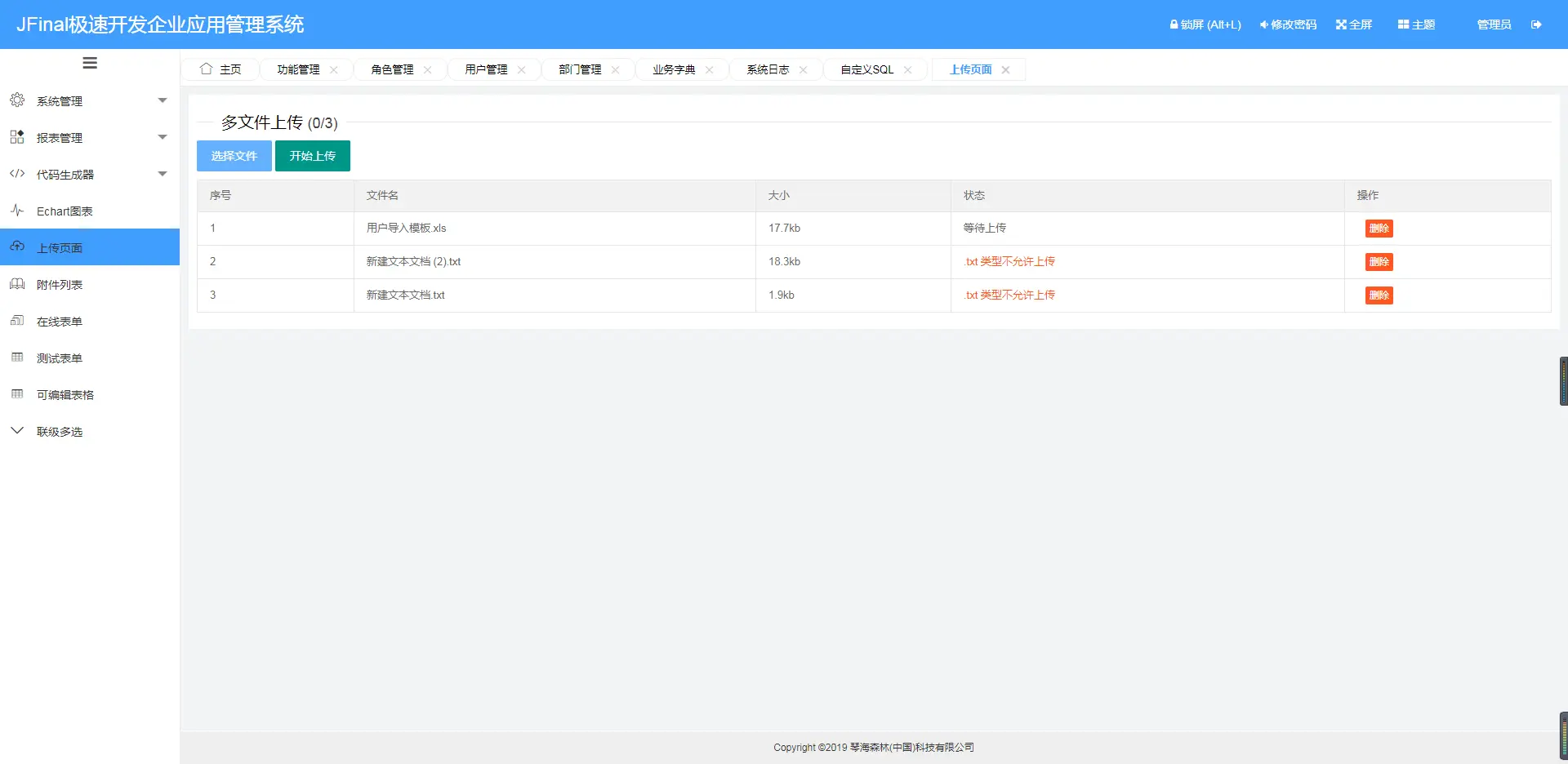
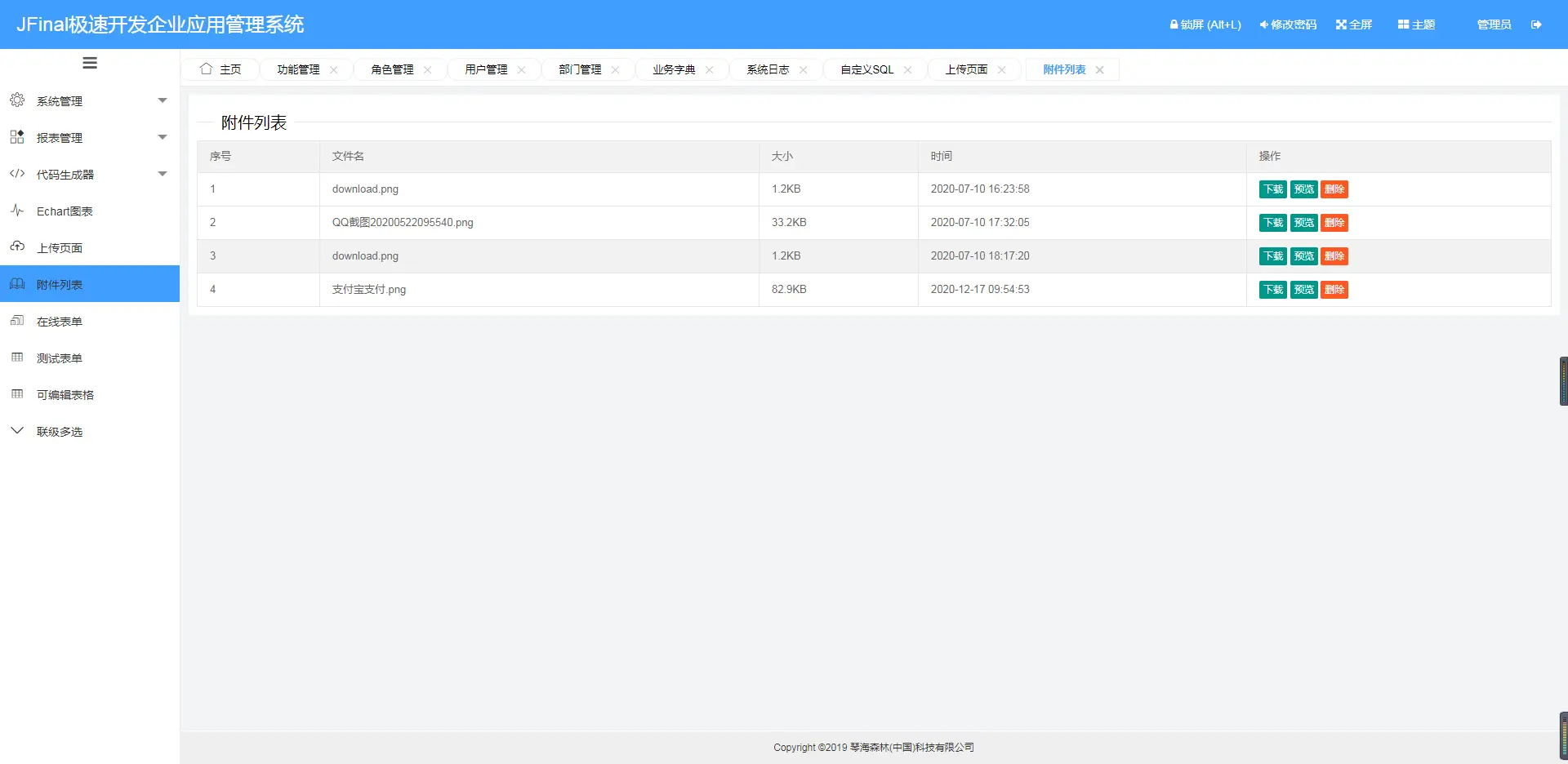
12、附件上传


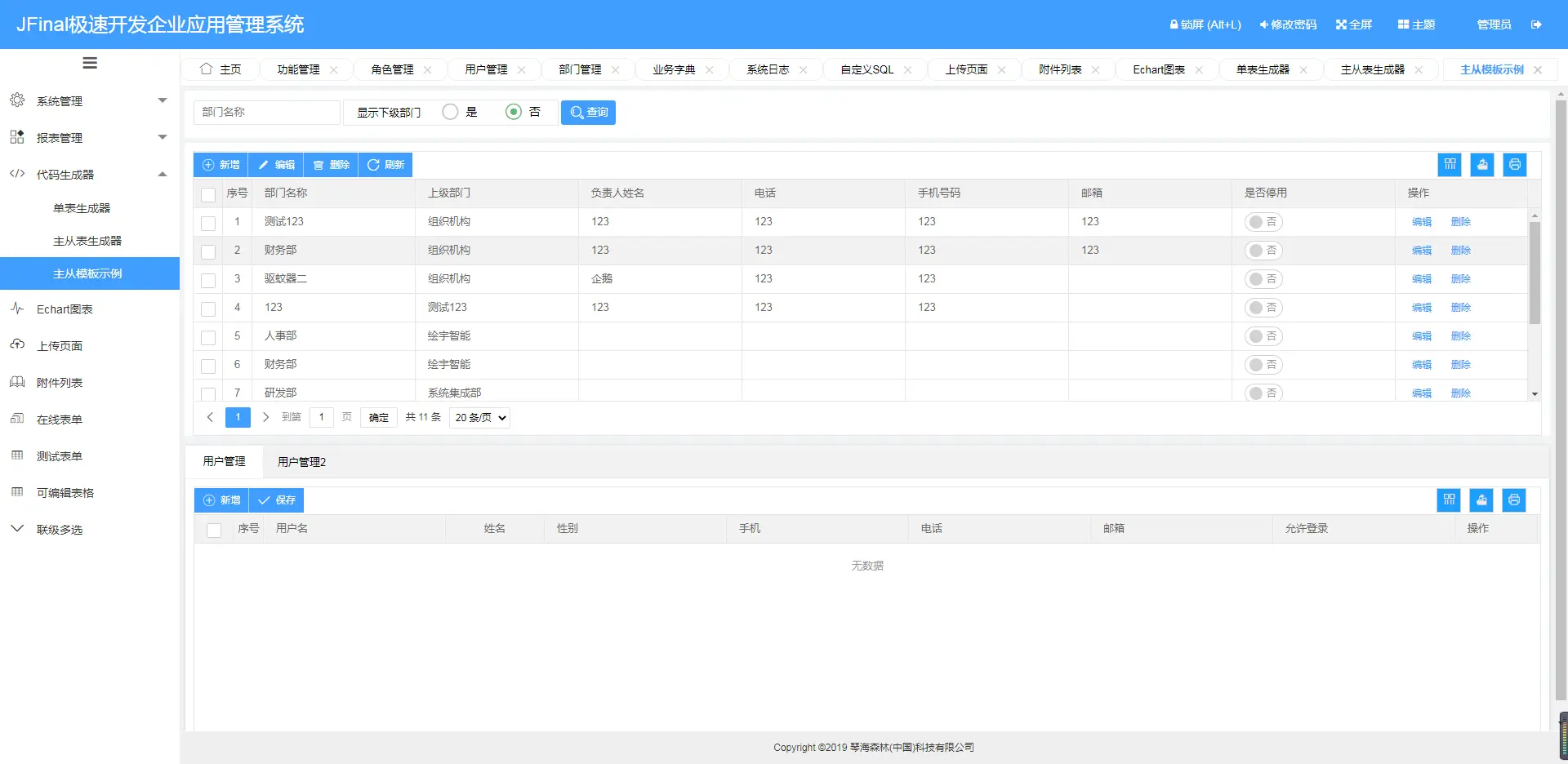
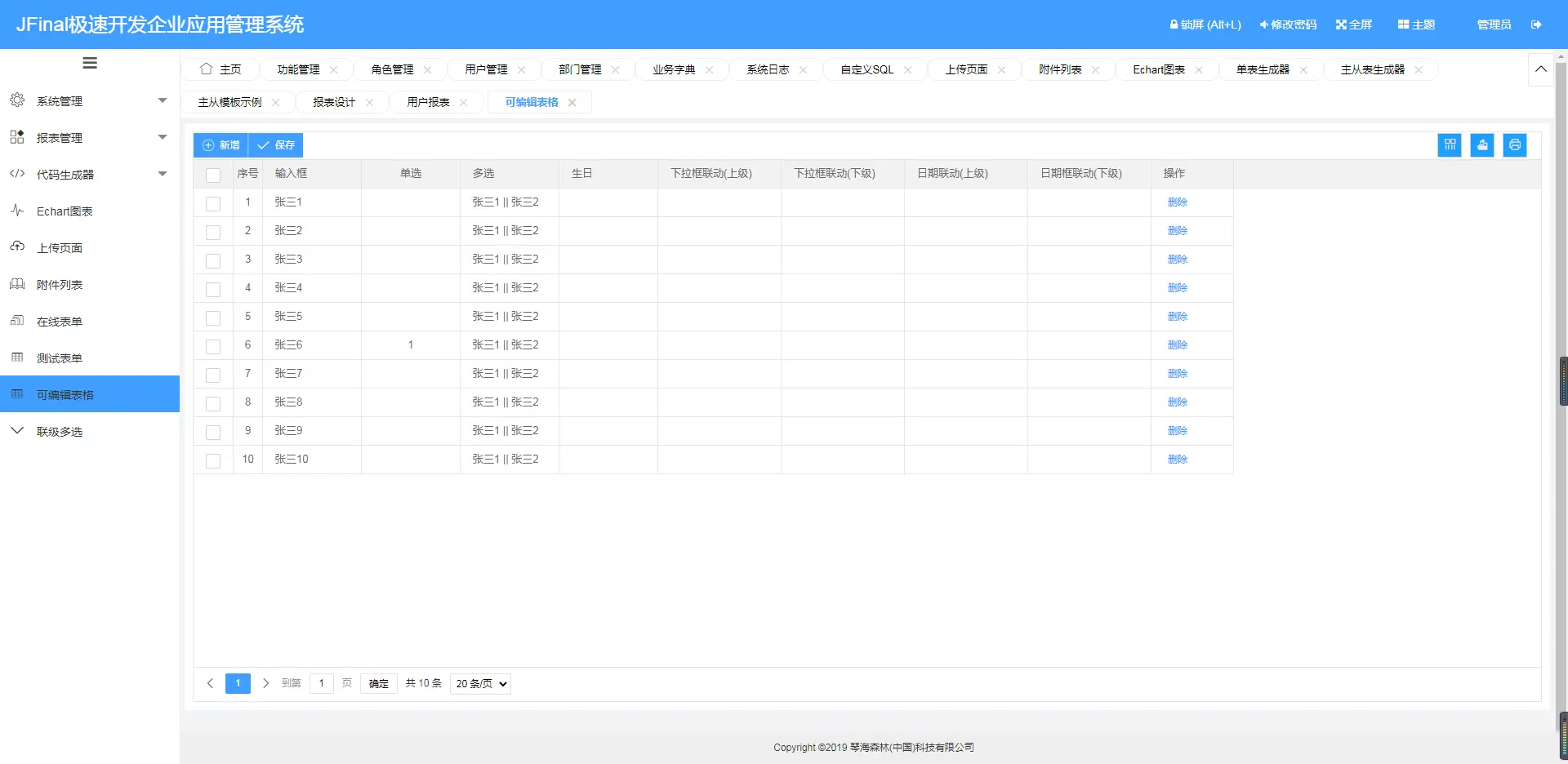
12、可编辑表格

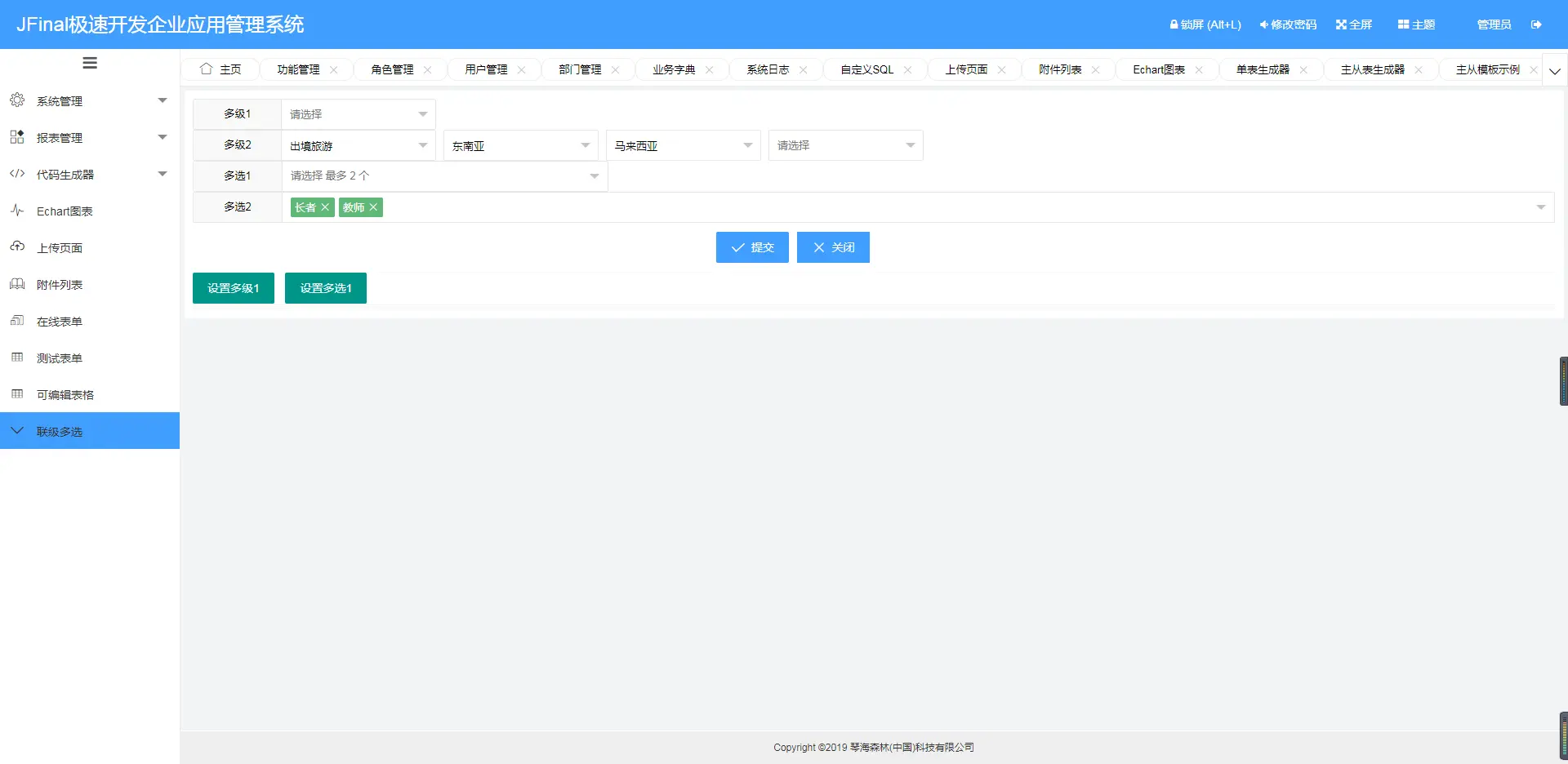
13、联级多选

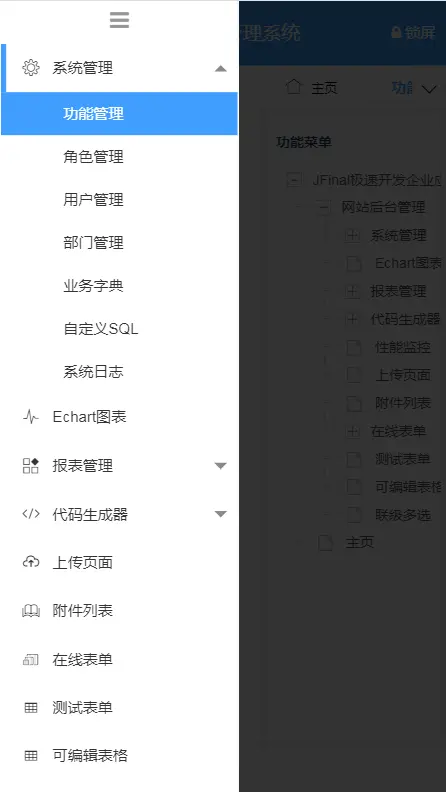
14、响应式布局展示:







项目:
JFinal-layui-pro