JFinal-layui 极速开发企业应用管理系统,是以 JFinal+layui 为核心的企业应用项目架构,利用 JFinal 的特性与 layui 完美结合,达到快速启动项目的目的。让开发更简单高效,即使你不会 layui,也能轻松掌握使用。
JFinal-layui v1.3.8主要是优化升级在线表单、自定义SQL和数据字典函数,JFinal-layui不仅注重开发效率,同时也注重开发体验,所以用过它的都说好!
JFinal-layui v1.3.8 更新内容:
1、在线表单:
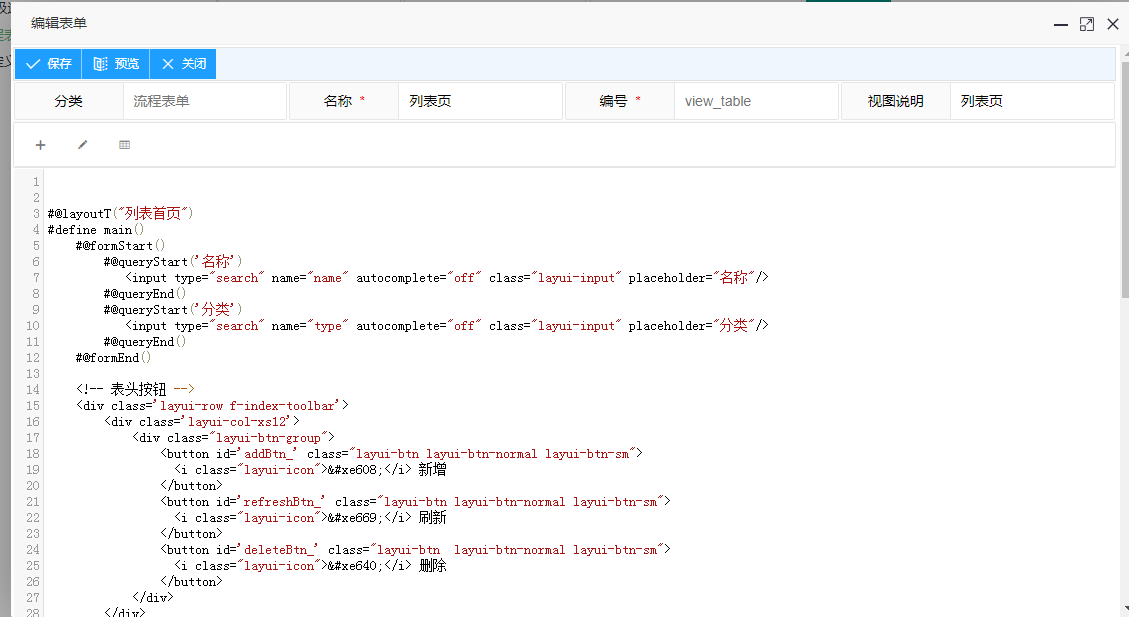
在线表单是可以编辑HTML代码的,但是之前的编辑文本域体验不是很好,没有行号,换行的时候光标的位置不好,而且页面代码显示也不是很好,所以为了提高效率和开发体验,就优化了在线表单的文本域,在这个文本域编辑体验感觉良好!
这个文本域的引用很非常方便,只需要一个id为ddlSql的textarea即可,如:
<textarea id="ddlSql" name="template_view" style="display: none;"></textarea
因为在_layout.html定义了方法:
<!--table sql 文本域-->
#define ddlSql()
<script type="text/javascript">
var ddlSqlId=document.getElementById("ddlSql");
if(ddlSqlId){
/**
* 初始化 table sql 3
*/
var ddlSql = CodeMirror.fromTextArea(ddlSqlId, {
lineNumbers: true,
matchBrackets: true,
mode: "text/x-sql",
lineWrapping:false,
readOnly:false,
foldGutter: true,
gutters:["CodeMirror-linenumbers", "CodeMirror-foldgutter"]
});
ddlSql.setSize('auto','auto');
}
// ddlSql.getValue();//取文本域值
// ddlSql.setValue(...);//给文本域赋值
</script>
#end页面预览效果:

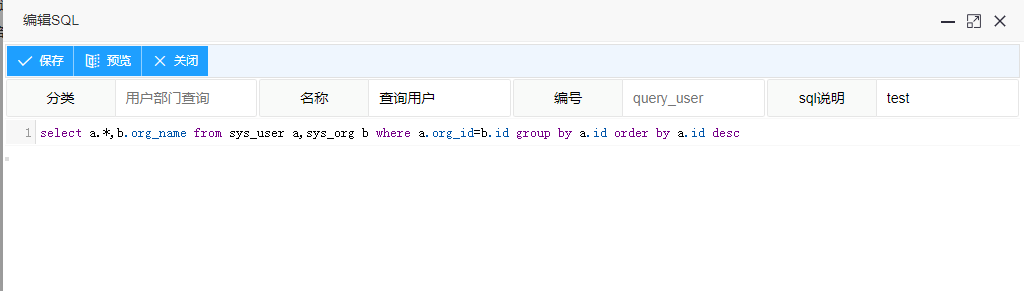
2、自定义SQL:
自定义SQL也是改进了编辑SQL的文本域,SQL的关键字都会用颜色区分开来,这样开起来就像是在SQL编辑器一样
在content字段应用ddlSql文本域,var value=ddlSql.getValue()获取文本域的值
<textarea id="ddlSql" name="content" style="display: none;">

3、数据字典函数:
优化数据字典函数选中值、必填、禁用功能,只需要在引用之前通过指令#set()即可:如
//选中值、必填、禁用选择
#set(value="sys",required="required",disabled="disabled")
#@getSelectBySql('query_org','org_id','请选择部门')
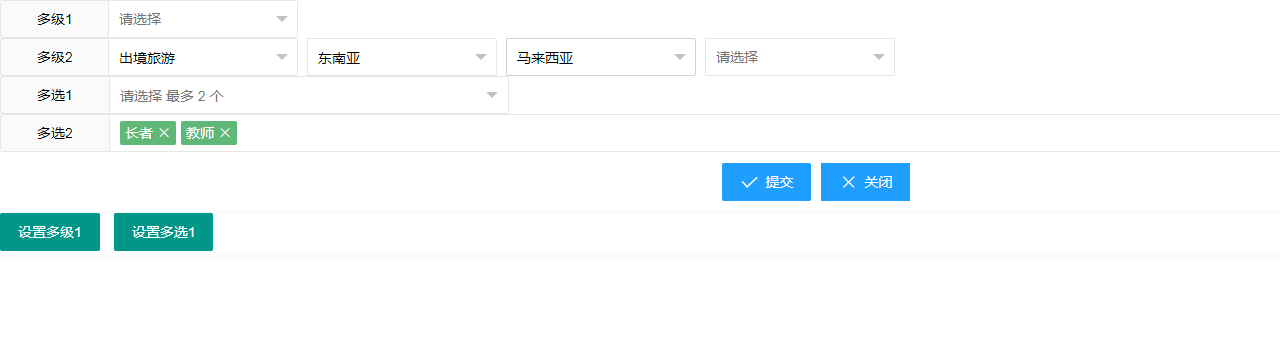
4、扩展select多选和无限级联动功能:
这个主要是集成了layui扩展的组件到项目中,方便使用,在线体验地址:select 多选和无限极联动

5、BaseController、BaseService扩展方法:
BaseController扩展三个方法:getAllParamsToJson,getAllParamsToRecord,byKv,应该用在一些特殊的json数据:
/**
* 获取请求参数,转化为JSONObject
* @return
*/
@NotAction
public JSONObject getAllParamsToJson(){
JSONObject result=new JSONObject();
Map<String,String[]> map=getParaMap();
Set<String> keySet=map.keySet();
for(String key:keySet){
if(map.get(key) instanceof String[]){
String[] value=map.get(key);
if(value.length==0){
result.put(key,null);
}else if(value.length==1 && key.indexOf("[]")<0){
result.put(key,value[0]);
}else{
result.put(key,value);
}
}else{
result.put(key,map.get(key));
}
}
return result;
}BaseService扩展自定义SQL查询,方便使用一些SQL模板和多数据源:
/**
* 自定义sql查询,sql定义在sql模板文件中
* @param dbName 数据库配置名称,用于切换多数据源查询,为null时查询主数据源
* @param params 查询参数(JSONObject)
* @param sqlTemplateName sql唯一名称(命名空间.sql语句名称)
* @param orderBygroupBySql 排序语句
* @return
*/
public Grid queryForListBySqlTemplate(String dbName,Integer pageNumber,Integer pageSize,JSONObject params,String sqlTemplateName,String orderBygroupBySql) {
DbPro dbPro = Db.use();
//切换数据源
if(StrKit.notBlank(dbName)) {
dbPro = Db.use(dbName);
}
SqlPara sqlPara = dbPro.getSqlPara(sqlTemplateName,params);
if(StrKit.notBlank(orderBygroupBySql)) {//如果有排序语句,则追加
sqlPara.setSql(sqlPara.getSql() + " " + orderBygroupBySql);
}
Page<Record> page = dbPro.paginate(pageNumber,pageSize, sqlPara);
return new Grid(page.getList(),pageNumber,pageSize,page.getTotalRow());
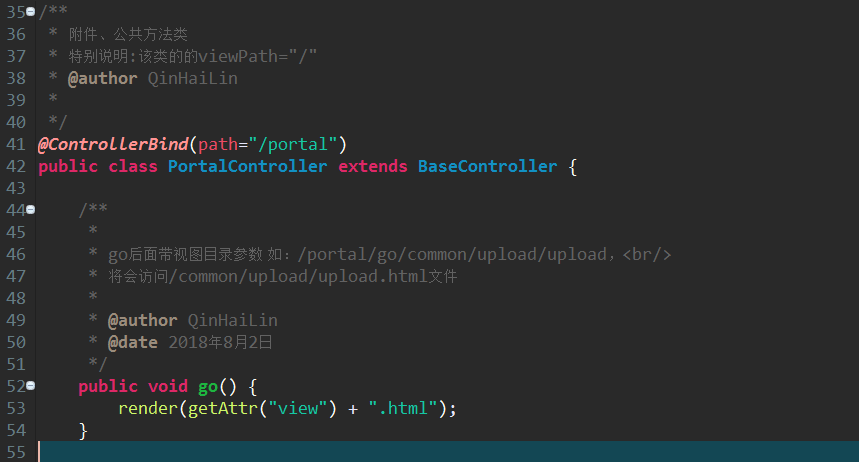
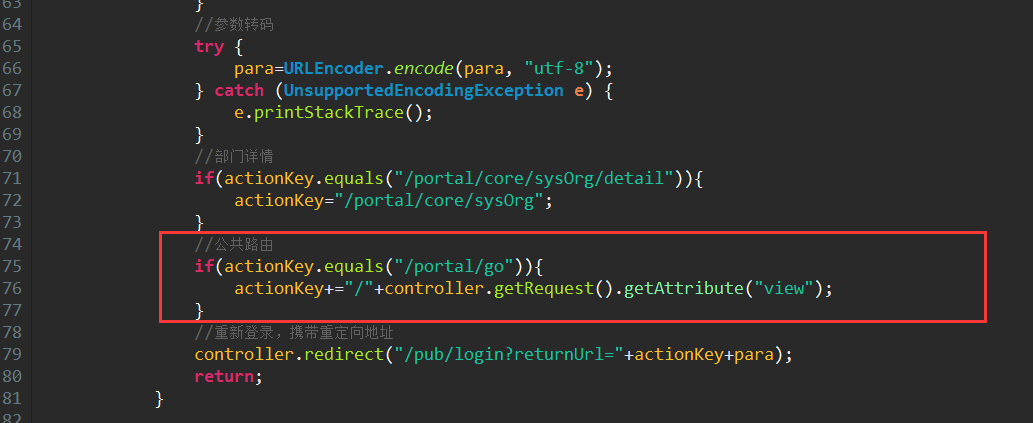
} 6、优化/portal/go公共路由方法拦截处理:
/portal/go是可以直接访问静态的html页面,后面跟HTML完整路径即可,但是如果是刚好是登录身份失效的时候访问改路由,在跳转到登录页面时就会丢失view参数,所以在登录拦截器对改接口做了优化处理,有了这个接口,那些简单的页面就可以通过/portal/go方法跳转了。


友情链接:
源码下载:JFinal-layui
开源中国:JFinal-layui 开源中国
社区交流:JFinal-layui官方社区
JFInal-layuiQQ群:970045838