v2.6新增用户选择器:
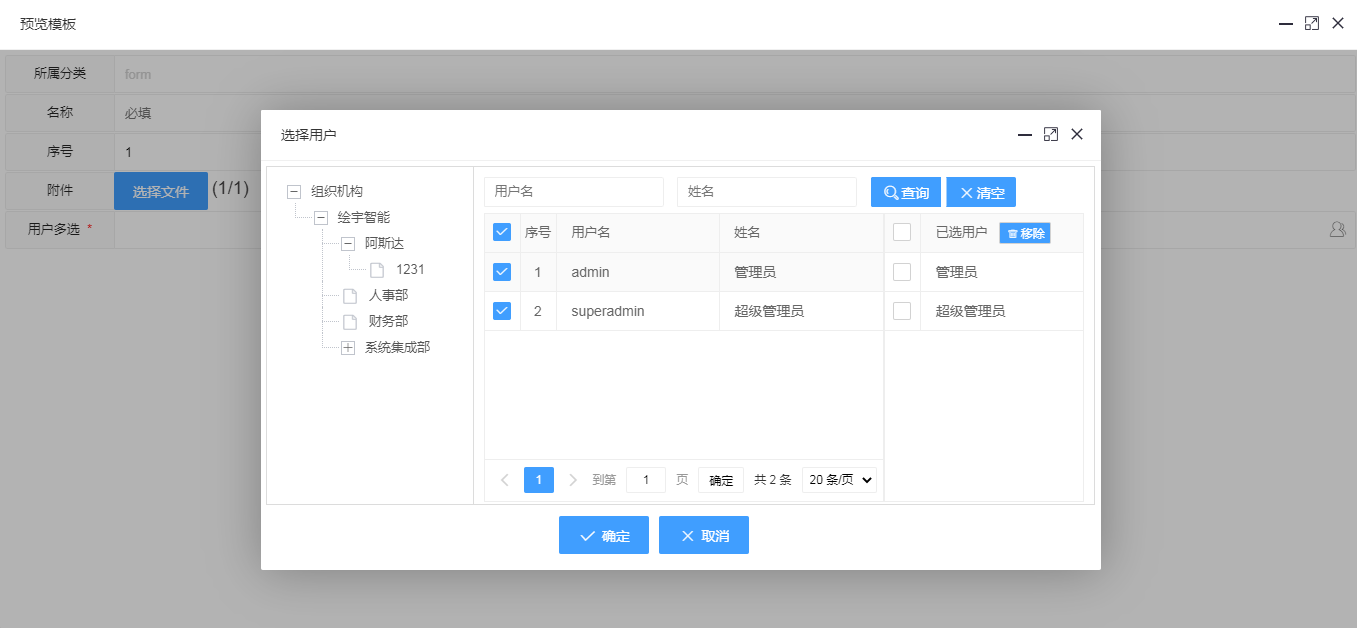
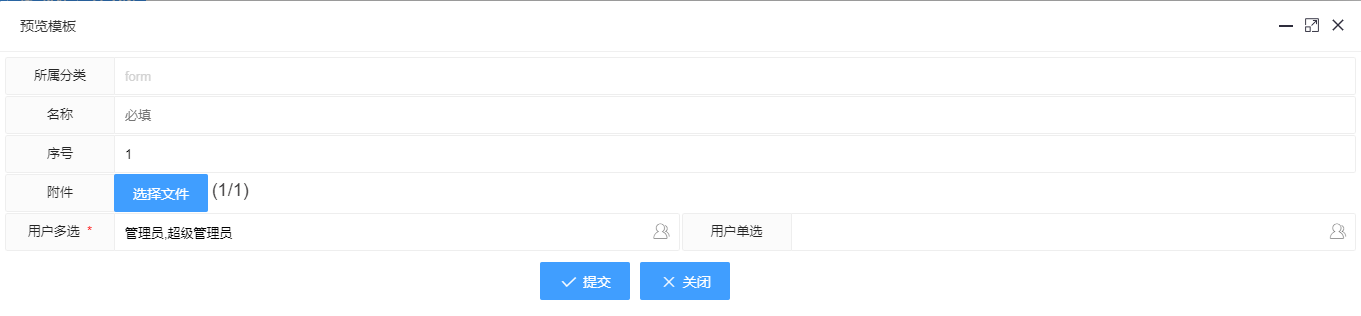
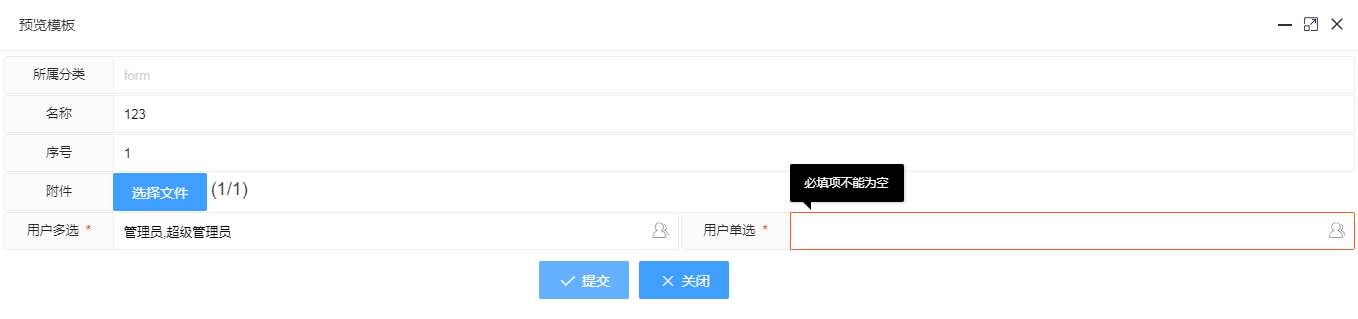
先看效果图:


1、在表单中引用用户选择器函数:#@getUser(inputId,inputName,dataType):
inputId:标签的ID属性, inputName:标签的name属性 dataType:1多选用户,0单选用户
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("用户多选",6)
#@getUser('userId','sysUser.id',1)
#@colEnd()
#@colStart("用户单选",6)
#@getUser('userId2','sysUser.id2',0)
#@colEnd()
</div>2、设置选中值,在引用标签前面#set(value=选择的用户id)
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("用户多选",6)
#set(value='admin,superadmin')
#@getUser('userId','sysUser.id',1)
#@colEnd()
#@colStart("用户单选",6)
#set(value=sysUser.ids??)
#@getUser('userId2','sysUser.id2',0)
#@colEnd()
</div>
3、设置必填:#set(req=true)
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("用户多选",6)
#set(value='admin,superadmin')
#@getUser('userId','sysUser.id',1)
#@colEnd()
#set(req=true)
#@colStart("用户单选",6)
#set(value=sysUser.ids??,req=true)
#@getUser('userId2','sysUser.id2',0)
#@colEnd()
</div>
4、设置禁用属性:#set(disabled=true)
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("用户多选",6)
#set(value='admin,superadmin',disabled=true)
#@getUser('userId','sysUser.id',1)
#@colEnd()
#set(req=true)
#@colStart("用户单选",6)
#set(value=sysUser.ids??,req=true)
#@getUser('userId2','sysUser.id2',0)
#@colEnd()
</div>
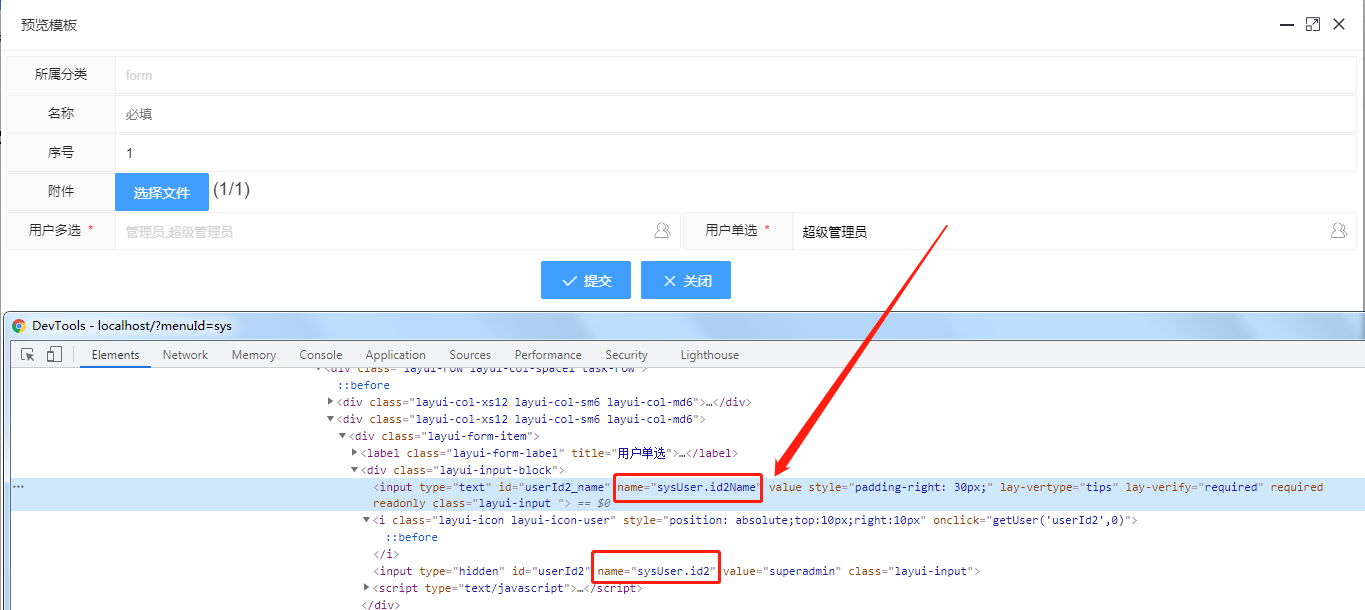
5、默认是只向后台传递用户id信息,没有向后端传递用户姓名,如果同时要保存用户姓名信息,则开启#set(saveUserName=true),那么就会同时向后端传递用户id和用户姓名,用户姓名的参数就是用户id的参数后面加上‘Name’,例如:userId,userIdName
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("用户多选",6)
#set(value='admin,superadmin',disabled=true)
#@getUser('userId','sysUser.id',1)
#@colEnd()
#set(req=true)
#@colStart("用户单选",6)
#set(value=sysUser.ids??,req=true,saveUserName=true)
#@getUser('userId2','sysUser.id2',0)
#@colEnd()
</div>
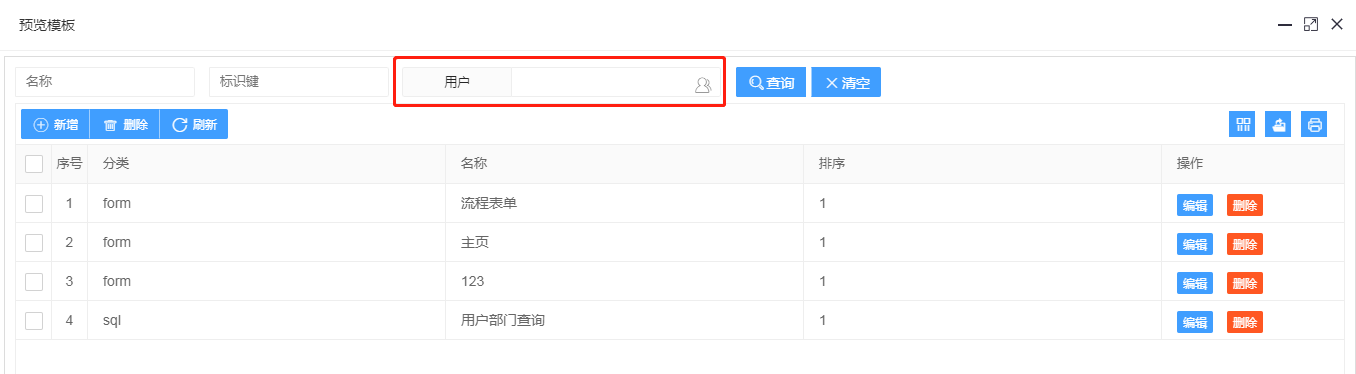
6、用户选择器也可以用在列表的条件查询中:
#@formStart()
#@queryStart('名称')
<input type="search" name="name" autocomplete="off" class="layui-input" placeholder="名称"/>
#@queryEnd()
#@queryStart('分类')
<input type="search" name="type" autocomplete="off" class="layui-input" placeholder="标识键"/>
#@queryEnd()
#set(showLabel=true)
#@queryStart('用户')
#@getUser('userId','userId',0)
#@queryEnd()
#@formEnd()
项目:
JFinal-layui-pro